ในการออกแบบ User interface สิ่งที่มีความสำคัญพอๆ กับความสวยงาม คือการที่ผู้ใช้เข้าถึงสิ่งที่เราออกแบบ การทำความเข้าใจถึงพื้นฐานการรับรู้ข้อมูลของมนุษย์จึงมีความจำเป็น โดยหลักการง่ายๆ ที่จะช่วยเพิ่มประสิทธิภาพให้งานออกแบบคือ “Principle design” หากพูดถึง Principle design นักออกแบบหลายคนอาจจะรู้จัก หรือเคยได้ยินมาบ้างเพราะมันคือหลักการในการออกแบบที่ช่วยให้เข้าใจธรรมชาติในการรับรู้ข้อมูลและจำแนกประเภทของสมองมนุษย์ ยกตัวอย่างง่ายๆ เช่นการที่เรานำสิ่งของที่หน้าตาคล้ายๆ กันนำมาวางไว้ใกล้กัน โดยหลัก…

เมื่อ Google หันมาเอาจริงกับการจัดอันดับ SEO ด้วย Mobile First Index ผู้พัฒนาเว็บไซต์หรือเจ้าของเว็บไซต์จะทำอย่างไรไม่ให้เว็บไซต์ของคุณถูกลดอันดับจาก Google
Google นั้นเป็นช่องทางหลักที่จะทำให้ลูกค้าหรือกลุ่มเป้าหมายเข้าถึงเว็บไซต์ได้นั้น แน่นอนว่าอันดับบน Google จึงเป็นสิ่งที่ผู้จัดทำเว็บไซต์ต้องให้ความสำคัญและตรวจสอบอย่างสม่ำเสมอ
Mobile First Indexing คืออะไร
Mobile First Indexing เป็นระบบที่ Google ใช้ในการจัดอันดับของการแสดงผลหน้า Search Google ที่เราใช้กันอยู่นั่นเอง เกิดจากสถิติที่ปัจจุบันพฤติกรรมผู้ใช้งานเว็บไซต์ผ่านทางมือถือนั้นเพิ่มขึ้นเรื่อยๆ Google จึงหันมาให้ความสำคัญกับเว็บที่รองรับและตอบสนองผู้ใช้งานบนมือถือได้ดี ให้มาก่อนเว็บไซต์เวอร์ชั่นเดสก์ท็อป นโยบาย Mobile First Index ถูกใช้งานมาตั้งแต่กลางปี แต่กำลังจะเริ่มมีผลการเก็บข้อมูลทำต่อ SEO จริงจังต้นปีหน้า
“ เว็บไซต์ที่ไม่มีการปรับรูปแบบให้แสดงผลบนมือถือได้ดีนั้นก็จะถูก Google เมิน และลดอันดับลงไปได้ ”
ดังนั้นโครงสร้างของเว็บไซต์ที่ดีควรเป็น Mobile-Friendly และ Responsive ทำให้เว็บไซต์สามารถแสดงผลที่รองรับการใช้งานได้หลายอุปกรณ์ ในรูปแบบเนื้อหาที่เหมือนหรือใกล้เคียงกันมากที่สุด และมีการโหลดข้อมูลที่รวดเร็วก็จะมีผลต่ออับดับ Search ที่ดีขึ้นนั่นเอง
เราลองมาดูว่าเว็บไซต์ที่เรามีนั้น เป็นเว็บไซต์ Mobile First ที่ดีแล้วหรือยังควรดูจากอะไรบ้าง
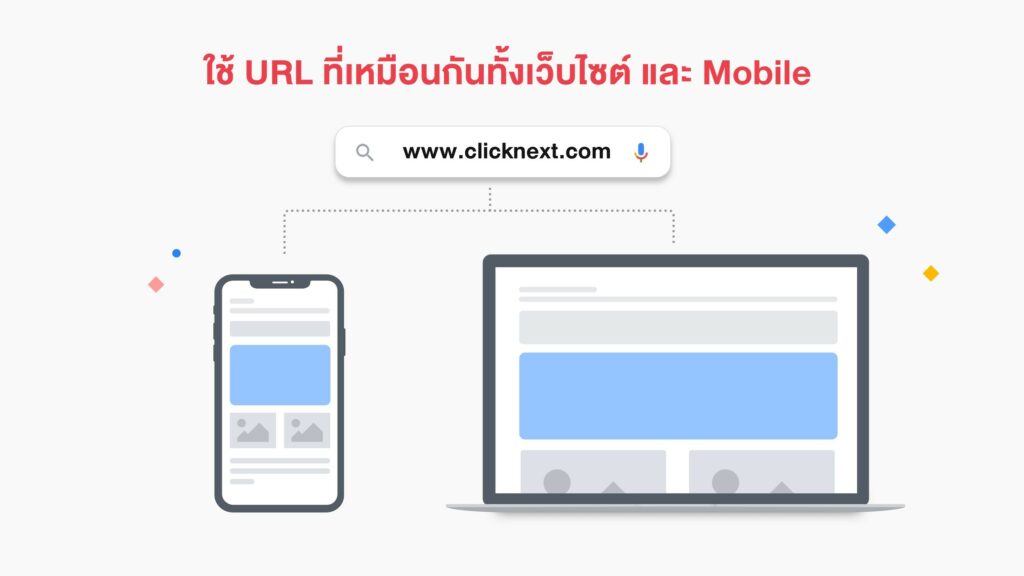
1. ตรวจสอบ URL ของเว็บไซต์
ใช้ URL ที่เหมือนกันทั้งเว็บไซต์ และ Mobile
เว็บไซต์รูปแบบเก่านั้นการแสดงผลบนอุปกรณ์มักจะแยก URL ขึ้นต้นด้วย (m.) ปัจจุบันGoogle ไม่แนะนำให้ใช้ URL แบบแยกในการตั้งค่าเว็บไซต์เนื่องจากพัฒนาและดูแลรักษาได้ยาก และการใช้ URL เดียวยังทำให้การแชร์ หรือนำลิงก์ไปใช้ เช่นการทำ Backlink นั้นสะดวกและไม่สร้างความสับสบด้วย

2. การใช้ Code ชุดเดียวกันทั้งบนเว็บไซต์หรือโมบาย
การใช้ Code HTML ชุดเดียวกันทั้งบนเว็บไซต์หรือโมบาย ต่างกันเพียง css ที่ใช้ปรับ Layout การแสดงผลให้เหมาะสมกับหน้าจอขนาดต่างๆ เท่านั้น ปัจจุบันมีการใช้ Code AMP (Accelerated Mobile Pages) ซึ่งเป็น Technology ของ Google ใส่เข้าไปในเว็บไซต์ ก็จะช่วยให้แสดงผลผ่านมือถือ หรือ Tablet นั้นเร็วยิ่งขึ้น
3. วางโครงสร้าง Site Structure ให้เข้าใจง่าย
การวางโครงสร้าง Site Structure ให้เข้าใจง่ายเหมือนเป็นแผนที่นำทางของผู้เข้าใช้งานว่าเข้ามาแล้วเจอกับเนื้อหาอะไร และเชื่อมโยงต่อไปยังหน้าไหนในเว็บไซต์ การกำหนดตำแหน่ง Navigation ที่ดี user ไม่หลงทาง ย่อมส่งผลต่อคะแนน Click rate ให้เว็บไซต์ด้วย การกำหนดโครงสร้างง่ายๆเช่น Header Tag (H1) หรือที่เราเรียกว่าTitle ควรส่วนบนสุดที่เห็นก่อนอ่านเนื้อหาในหน้าเว็บ ควรเขียนให้ใกล้เคียงกับ Title Tag และมีขนาดใหญ่ชัดเจน ควรวางโครงสร้างของหน้าเว็บให้เหมือนกันทั้ง Desktop และ mobile
- Title นั้นไม่ควรมีความยาวของตัวอักษรเกิน 60 ตัวอักษร
- Description ไม่ควรมีความยาวตัวอักษรเกิน 160 ตัวอักษร
4. แสดงผลเนื้อหาที่เหมือนกันทั้งบนเว็บไซต์และมือถือ
การแสดงเนื้อหา ไม่ว่าจะเป็นข้อความ ภาพ หรือวีดีโอแม้กระทั่งฟังก์ชั่นการใช้งานต่างๆที่มีบนเว็บไซต์ ตรวจสอบให้ใช้งานบนมือถือได้เช่นกัน หลีกเลี่ยงการแสดงผลที่ซ่อนเนื้อหาการแสดงผลบนมือถือโดยไม่จำเป็นเช่น Drop Down อาจทำให้ผู้ใช้พลาดข้อมูลไปหากไม่ได้รับการออกแบบมาดีพอ
5. ตรวจสอบอัตราโหลด Speed เมื่อใช้งานผ่านมือถือ
ด้วยช่วงเวลาที่อาจจะมีจำกัด เว็บไหน Search เจอก่อน โหลดไวกว่าย่อมได้เปรียบและได้ใจ ภาพประกอบเนื้อหา ภาพถือเป็นสัดส่วนหลักในเว็บไซต์ นอกจากดึงดูดผู้ใช้งานแล้วยังต้องมีผลดีกับ SEO ด้วยการทำ Image Optimise ภาพที่นำมาใช้ให้มีขนาดเล็ก ไม่ว่าจะด้วยการบีบอัดภาพให้มีขนาดเล็กลง หรือใช้ไฟล์ภาพ .webp ที่ถูกใช้งานมากขึ้นในปัจจุบัน ก็ช่วยให้การโหลดหน้าเว็บไซต์ทำได้เร็วขึ้น Image Dimension แนะนำให้ใช้ไม่ควรเกิน 2,560 pixels รองรับหน้าจอ 27-30” นอกจากลดขนาดไฟล์แล้วการลดขนาดโค้ดก็สำคัญในส่วนการออกแบบเว็บการสร้าง Style หรือ element ที่เป็นชุดเดียวกันก็จะช่วยลดการเขียนโค้ดลงได้
ตัวอย่างโปรแกรมบีบอัดภาพที่เปิดให้ใช้ฟรีๆ
- https://tinypng.com/
- https://www.iloveimg.com/ทางไปเช็คความเร็ว
- https://developers.google.com/speed/pagespeed/insights/
เวลาที่เช็คความเร็วของเว็บไซต์ ให้เช็คทั้ง Mobile และ Desktop
6 . สร้าง User Experience ที่ดีต่อผู้ใช้งาน
หลายครั้งเว็บสวยแต่ไม่ตอบโจทย์การใช้งาน เมื่อการออกแบบบน Desktop นั้นการสร้างImpression ที่ดีต่อผู้ใช้งานเป็นสิ่งจำเป็นจึงมีการใช้งานภาพที่มีคุณภาพสูง Animation หรือแม้กระทั่งวีดีโอเข้ามาประกอบ ซึ่งเมื่อเข้าใช้งานผ่านมือถือนั้นด้วยขนาดหน้าจอที่จำกัด และคุณภาพการโหลดข้อมูลที่ล่าช้า อาจะทำให้ผู้ใช้งานเข้าถึงข้อมูลที่ต้องการได้ยาก และออกจากเว็บไซต์ไปในที่สุด การออกแบบ Mobile First จึงควรนำเสนอสิ่งที่จำเป็นเท่านั้น จะเห็นจากเว็บไซต์ปัจจุบันหลายๆที่ทำการ Re-Design ใหม่ให้เรียบง่าย เพื่อให้ข้อมูลที่ต้องการสื่อสารกับผู้ใช้นั้นชัดเจน และเข้าใจง่ายที่สุด หลีกเลี่ยง Effect Animation ที่ไม่จำเป็น Popup หรือการแสดง Ad Banner ที่บดบังเนื้อหาหลักบนเว็บไซต์
วิธีข้างต้นเป็นส่วนหนึ่งที่ช่วยเราเตรียมพร้อมเบื้องต้นในการจัดทำเว็บไซต์ของเรา ให้เป็นเว็บไซต์ที่ตอบโจทย์ผู้ใช้งานและรองรับระบบ Mobile First Index นอกจากนี้เราสามารถตรวจสอบผ่านเครื่องมือช่วยวิเคราะห์ https://search.google.com/test/mobile-friendly เพื่อดูว่าเว็บไซต์ของเรานั้นรองรับการใช้งานบนมือถือมากน้อยแค่ไหนนำมาปรับปรุงเว็บของเราให้มีคุณภาพและตอบโจทย์ผู้ใช้มากที่สุด