เมื่อ Google หันมาเอาจริงกับการจัดอันดับ SEO ด้วย Mobile First Index ผู้พัฒนาเว็บไซต์หรือเจ้าของเว็บไซต์จะทำอย่างไรไม่ให้เว็บไซต์ของคุณถูกลดอันดับจาก Google Google นั้นเป็นช่องทางหลักที่จะทำให้ลูกค้าหรือกลุ่มเป้าหมายเข้าถึงเว็บไซต์ได้นั้น แน่นอนว่าอันดับบน Google จึงเป็นสิ่งที่ผู้จัดทำเว็บไซต์ต้องให้ความสำคัญและตรวจสอบอย่างสม่ำเสมอ Mobile First Indexing คืออะไร…

ปัจจุบันมี Graphic designer ที่ผันตัวและเริ่มก้าวเข้ามาเป็นนัก ออกแบบ UI / UX ( User interface & User Experience ) กันมากขึ้น เนื่องจากความต้องการของตลาด Software Development ที่กำลังเติบโตขึ้นอย่างมากในปัจจุบัน
แต่ด้วยเครื่องมือที่ใช้ในการออกแบบ UI นั้นมีการพัฒนาออกมามากมาย จนนักออกแบบเองก็เลือกไม่ถูกว่าควรจะเริ่มต้นกับเครื่องมือตัวไหนดี วันนี้ผมจึงได้รวบรวมข้อมูล เครื่องมือออกแบบ UI ที่ทั่วโลกนิยมใช้ มาให้ทุกคนได้ศึกษากัน
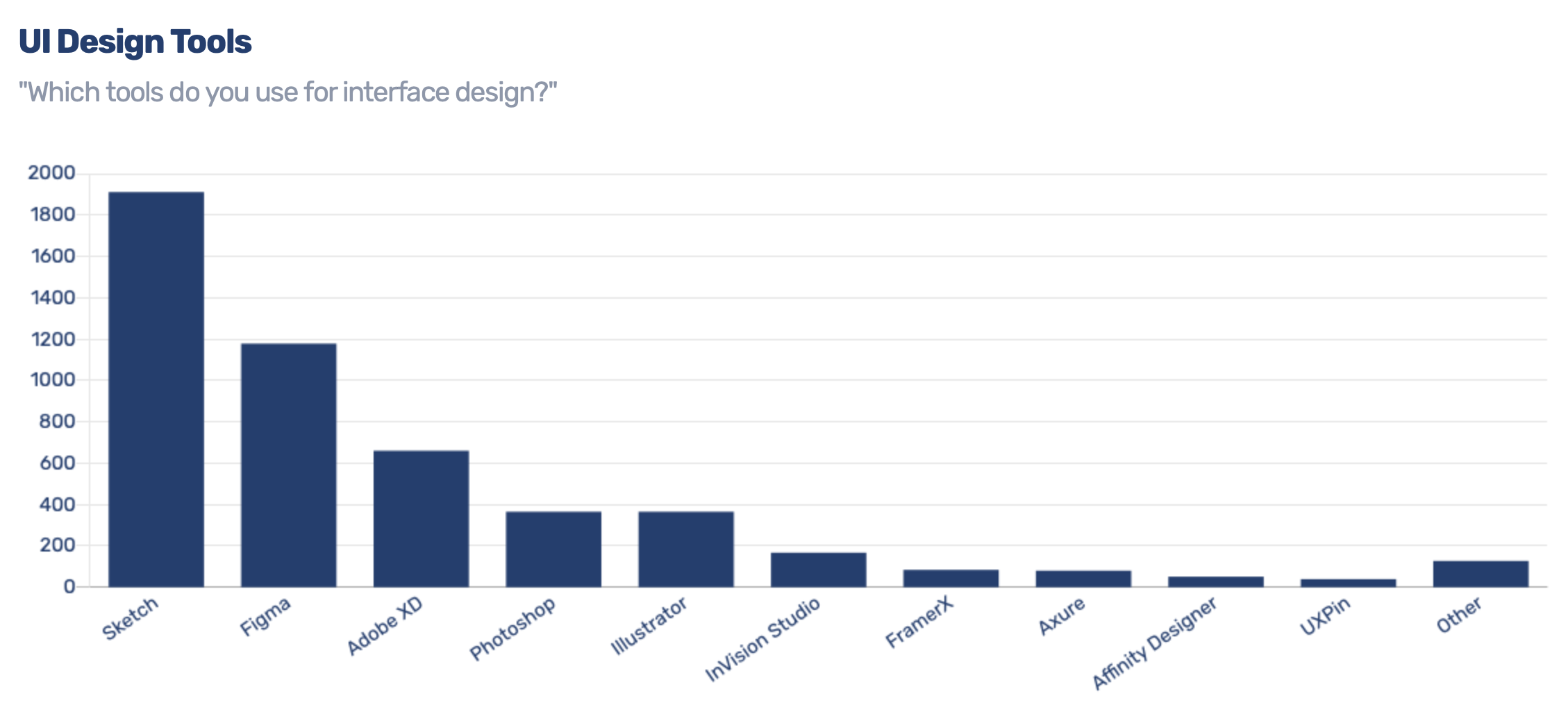
ผลสำรวจโปรแกรมที่ใช้ในการ ออกแบบ UI ที่ได้รับความนิยมที่สุดของปี 2019

UI design tools survey graph 2019
จากผลสำรวจข้างต้น ผมได้เลือกเครื่องมือที่เป็นที่นิยมมากที่สุด 3 อันดับแรก มาวิเคราะห์ให้ผู้อ่านได้ทราบถึงข้อดี ข้อเสีย ของเครื่องมือแต่ละตัวกัน เพื่อให้คุณตัดสินใจได้ว่า เครื่องมือตัวไหนที่จะเหมาะกับการทำงานของคุณมากที่สุด
เครื่องมือที่ใช้ในการ ออกแบบ UI (User Interface )
1. Sketch

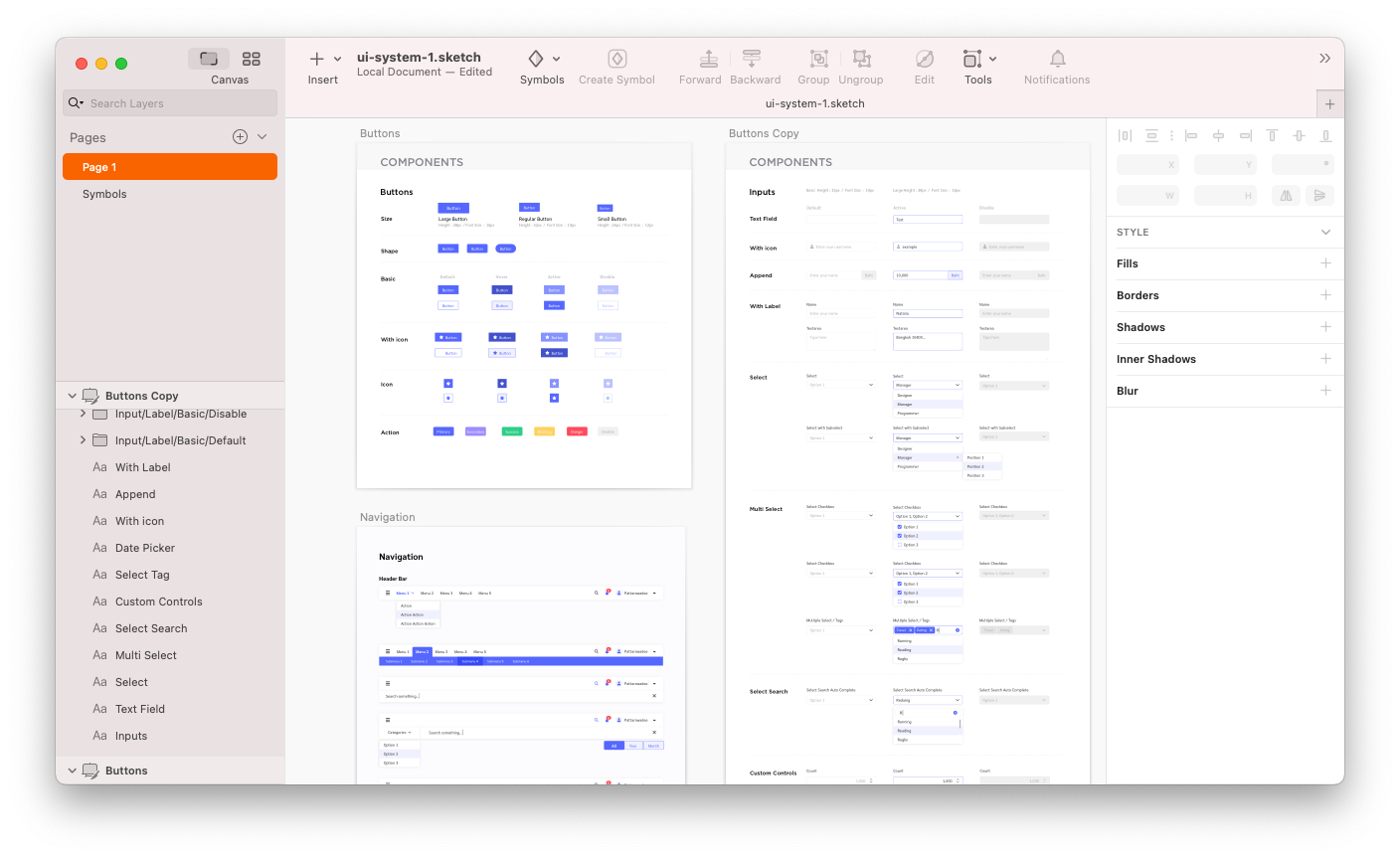
เรามาเริ่มกันที่โปรแกรม Sketch ซึ่งเป็นเครื่องมือออกแบบ UI (User Interface) ที่ได้รับความนิยมสูงที่สุด จากประสบการณ์ของผมเองที่ใช้โปรแกรม Sketch เป็นหลักในการทำงาน
ด้วยตัวโปรแกรมเอง สามารถทำงานกับหน้า Artboard จำนวนมากๆได้อย่างลื่นไหล และสามารถสร้างตัว Symbol ต่างๆ ไว้ใช้สำหรับทำเป็น UI Asset ที่สามารถนำมาใช้ซ้ำได้ และสะดวกต่อการทำ Design System ได้อย่างเป็นระบบ

ซึ่งถ้าหากคุณทำงานเป็นทีม คุณสามารถใช้งานร่วมกับโปรแกรมอย่าง Invision หรือ Zeplin เพื่อ Export ตัวงานขึ้น Cloud เพื่อให้ Devleoper หรือทีมงานของคุณเข้ามาดู Source Code เพื่อให้ Developer นำไปพัฒนาต่อได้อย่างง่ายดายอีกด้วย

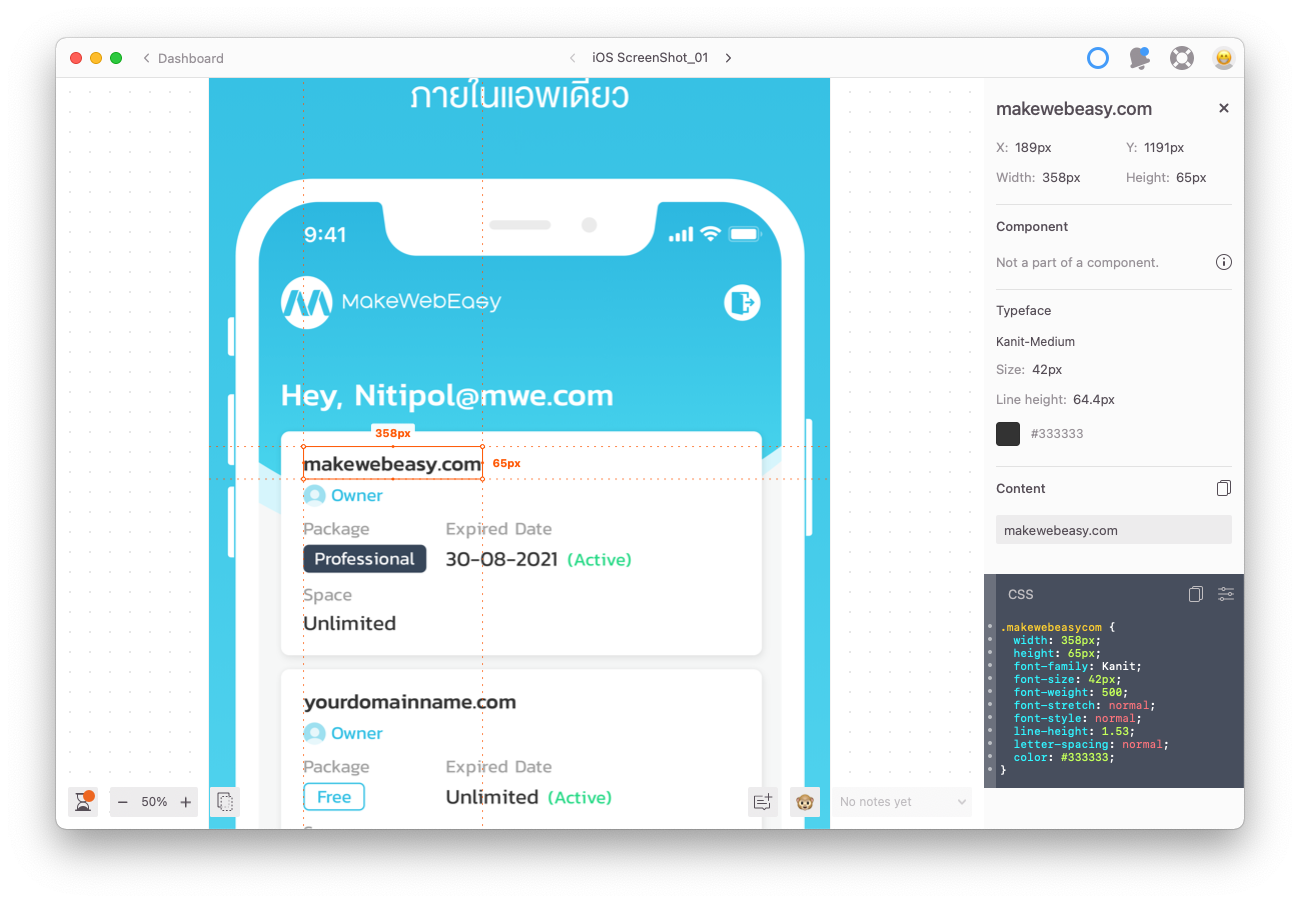
การ ออกแบบ ui แอพพลิเคชั่น MakeWebEasy ด้วยโปรแกรม sketch
สรุปข้อดีและข้อเสียของโปรแกรม Sketch
ข้อดี : เป็นเครื่องมือที่เป็นที่นิยมทำให้หาข้อมูลใน Comunity ได้ง่าย มีการอัพเดทเวอร์ชั่นอยู่เสมอ มี Resoure หรือ Plugin ให้เลือกใช้งานเยอะ
ข้อเสีย : รองรับแค่ระบบปฏิบัติการ OS X บนเครื่อง MAC เท่านั้น
เว็บไซต์ : https://www.sketchapp.com/
2.Figma

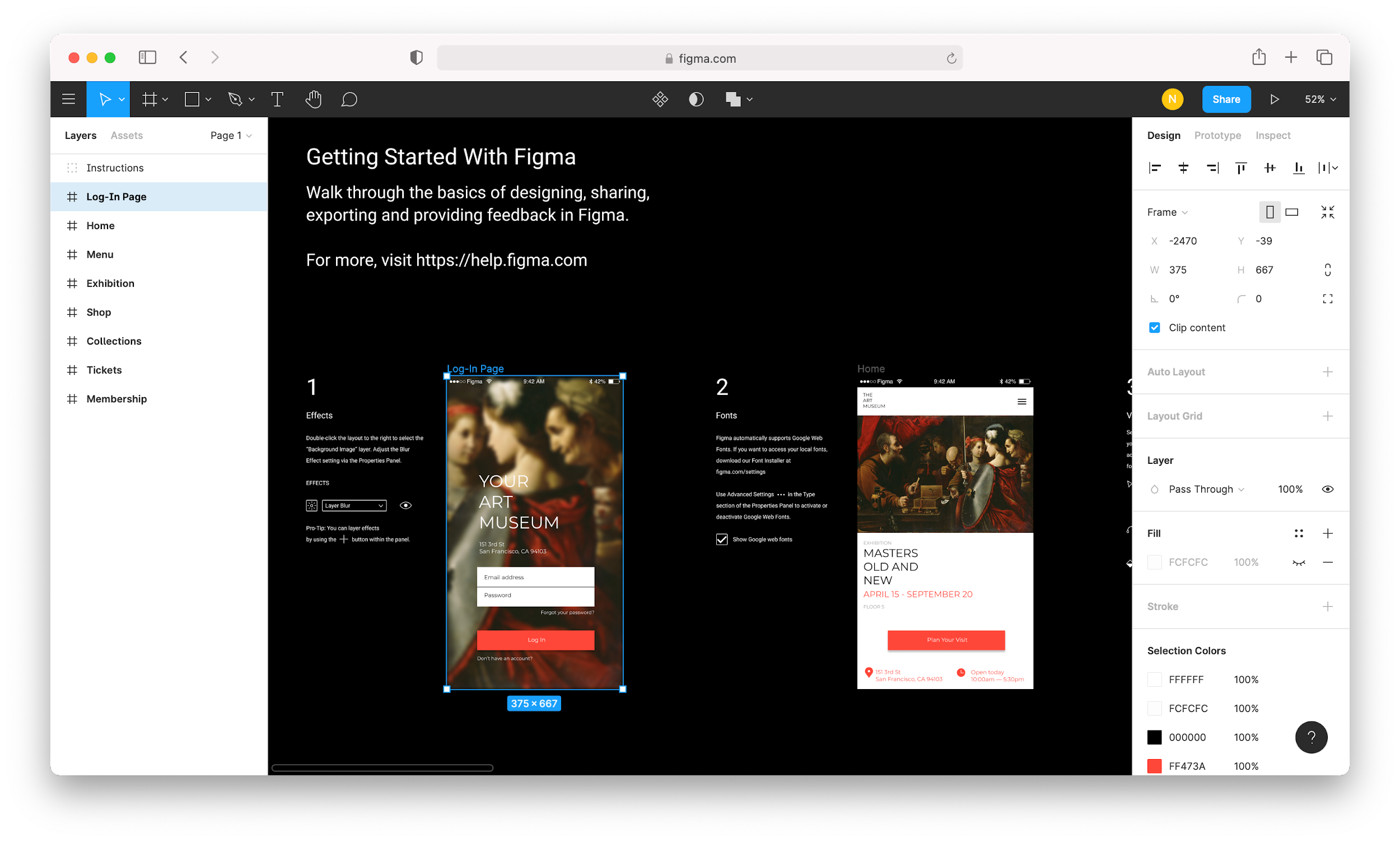
Figma เป็นอีกหนึ่งโปรแกรมที่ใช้ในการออกแบบ UI (User Interface) ที่ปัจจุบันมีผู้ใช้งานเพิ่มขึ้นเยอะมาก จากปีก่อนๆ
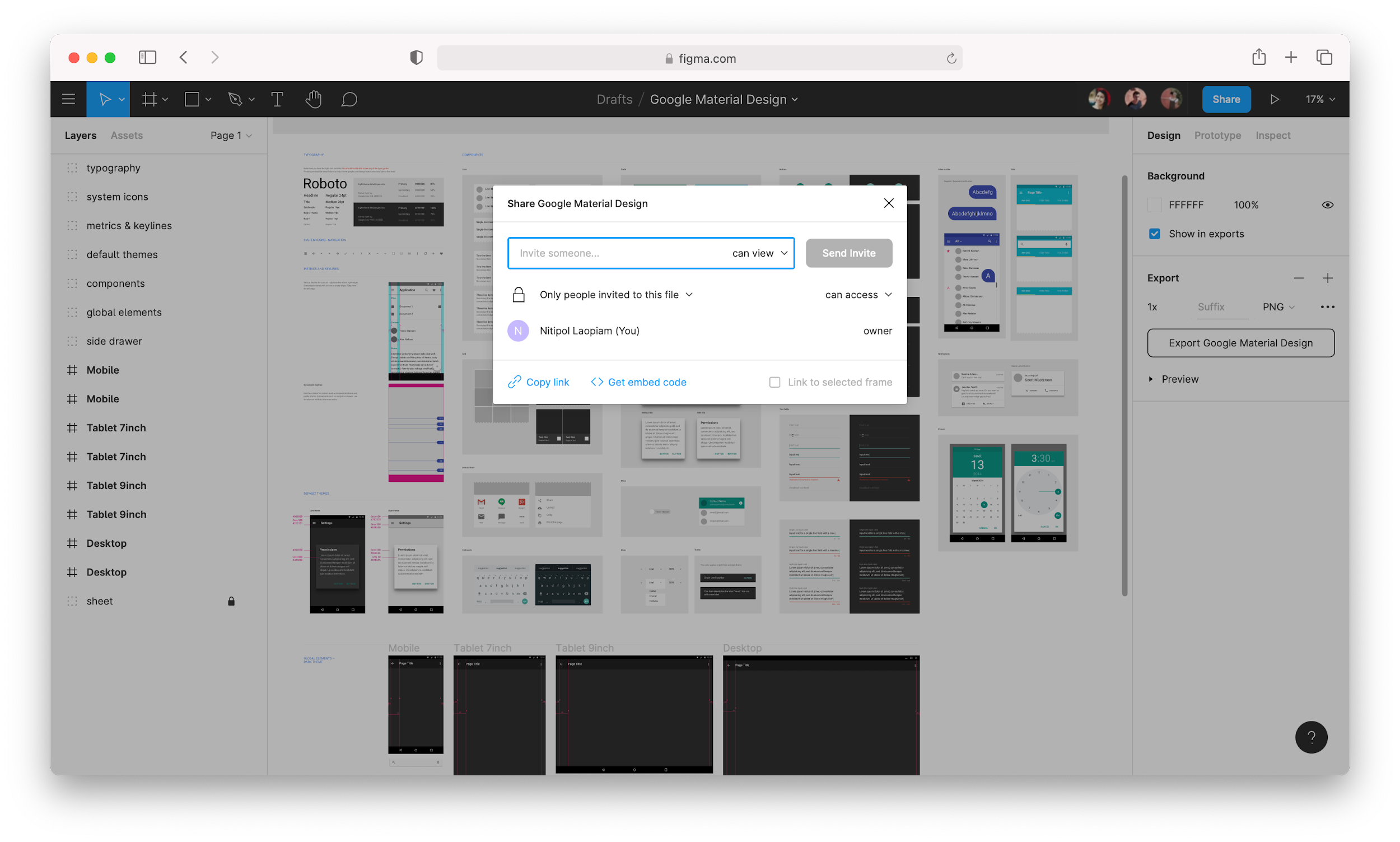
เพราะโปรแกรมมีจุดเด่นที่สำคัญคือ เป็น Web Application ที่สามารถทำงานร่วมกันหลายคนบน Cloud แบบ Realtime ได้โดยไม่ต้องลงโปรแกรมเพิ่มเติมให้ยุ่งยาก

สามารถใช้งานได้ทุกที่ ทุกแพลทฟอร์ม และการแชร์งานจากตัว Design นั้น สามารถทำได้ง่ายๆเพียงแค่กดแชร์ผ่าน Figma ได้โดยตรงโดยไม่ต้องลงโปรแกรมหรือ Plug in อื่นๆเพิ่มเลย ทำให้มันใช้งานได้สะดวกเอามากๆ

จากข้อมูลที่กล่าวมาข้างต้นนั้น เป็นเหตุผลให้นักออกแบบหลายคน เปลี่ยนใจจากการใช้งานโปรแกรมยอดนิยมอย่าง Sketch มาใช้ Figma กันมากขึ้น เพราะหัวใจสำคัญของการออกแบบ UI UX คือการทำงานร่วมกันเป็นทีมนั่นเอง
สรุปข้อดีและข้อเสียของโปรแกรม Figma
ข้อดี : สามารถร่วมทำงานได้หลายคนผ่าน Cloud แบบ Realtime , ใช้งานได้ทุกแพลทฟอร์ม
ข้อเสีย : ไม่สามารถทำงาน Offline ได้อย่างเต็มที่ จำเป็นต้องต่อ Internet เพื่อใช้งาน
เว็บไซต์ : https://www.figma.com
3.Adobe XD

Adobe XD เป็นโปรแกรมออกแบบ UI น้องใหม่ ที่อยู่ในชุด Creative Cloud จาก Adobe ที่ Designer คุ้นเคยกันเป็นอย่างดี และที่สำคัญยังสามารถติดตั้งและใช้งานได้ฟรีอีกด้วย แต่ตัวฟรีสามารถแชร์ Prototype, Design Spec ได้แค่ 1 โปรเจคเท่านั้น

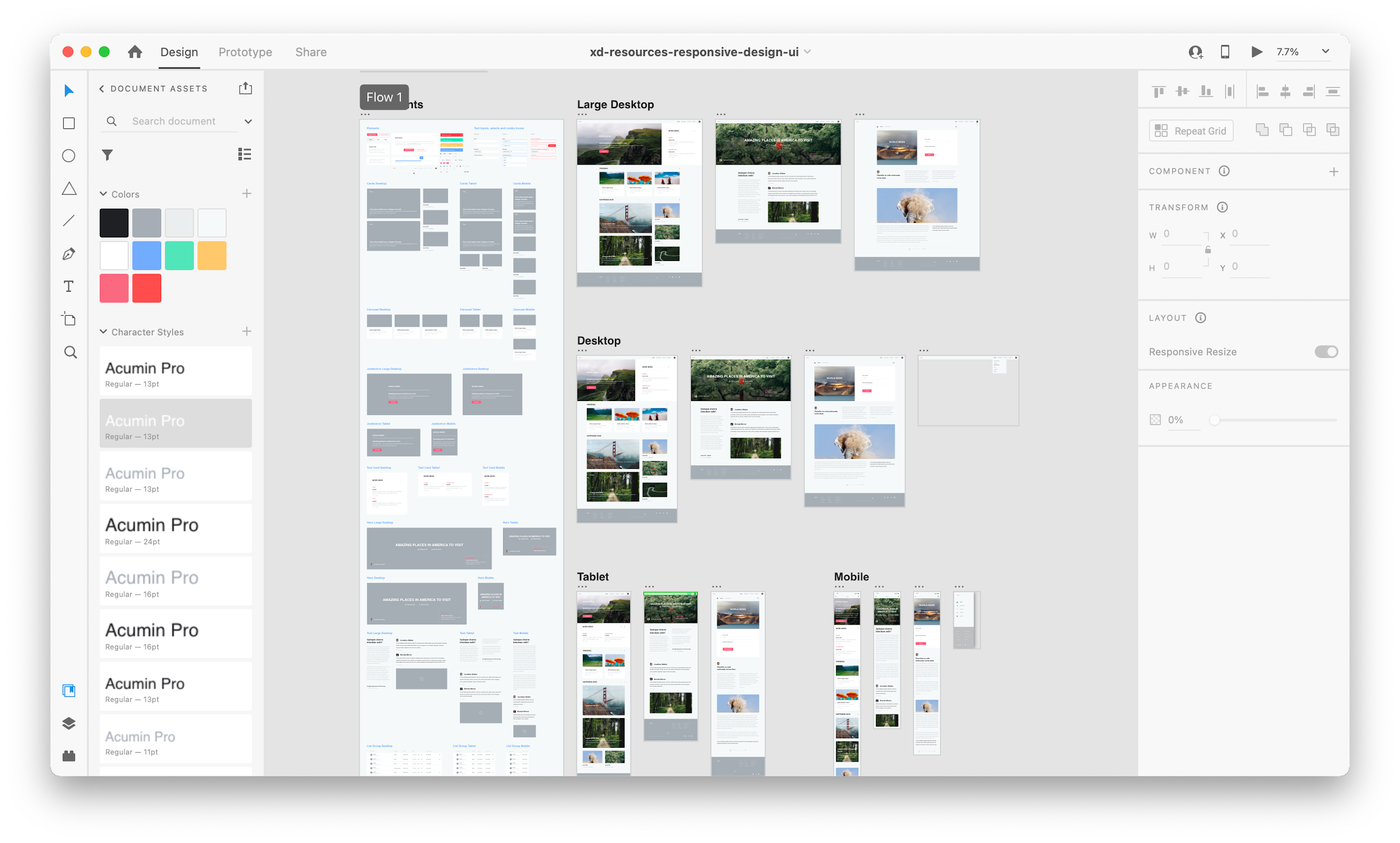
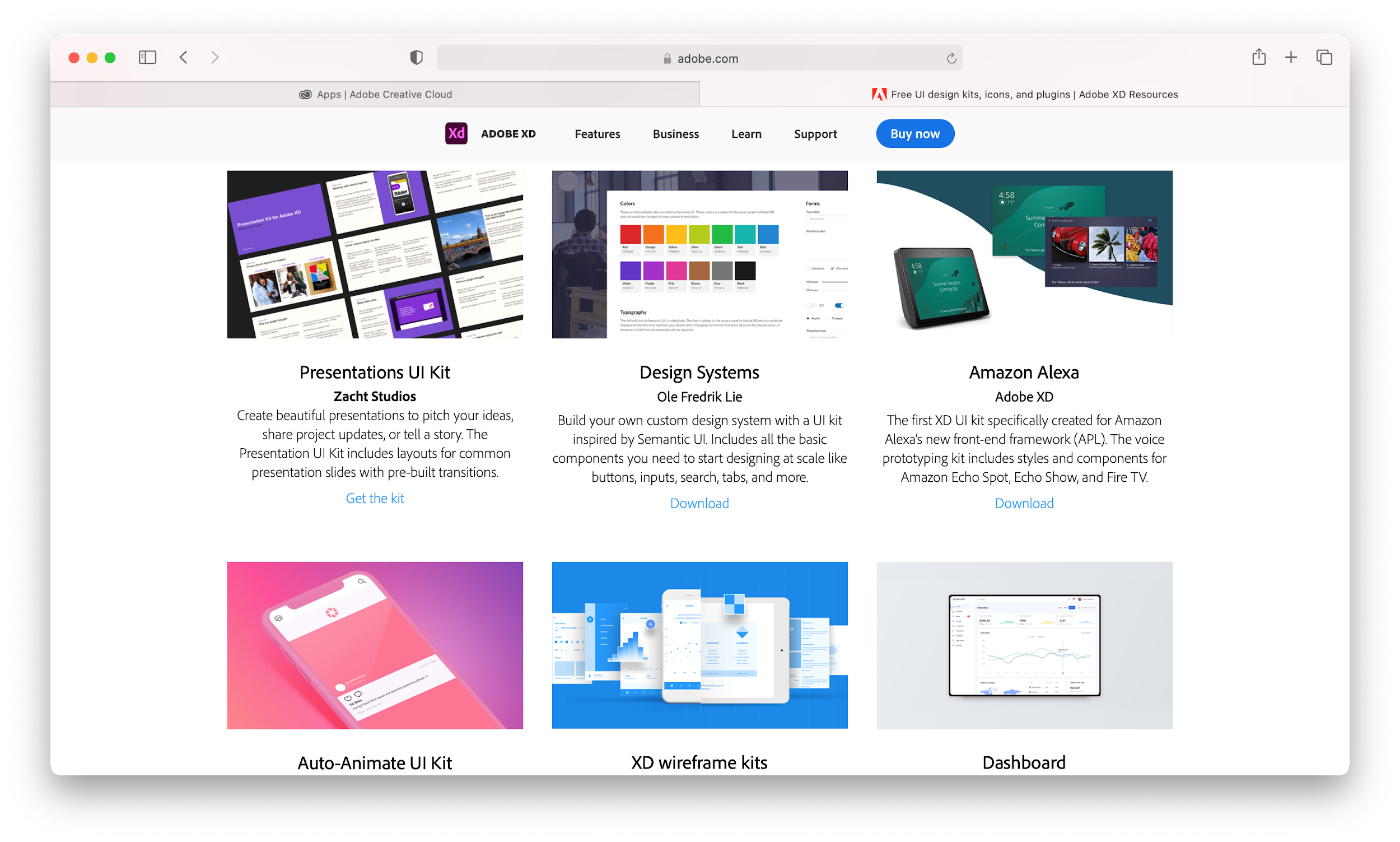
ตัวโปรแกรม Adobe XD นั้นมีขนาดเบา ทำงานได้รวดเร็ว และยังสามารถทำ Animation ของตัว Prototype ได้อย่างสวยงาม สามารถแชร์งานให้กับผู้ร่วมงานได้ง่ายและสะดวก ในตัวโปรแกรมเองมี UI Kit สวยๆให้ดาวน์โหลดมาเพื่อใช้งานกับโปรเจคมากมายอีกด้วย

เวลามีคน Comment งานระบบจะทำการแจ้งเตือนผ่าน Adobe Creative Cloud โดยเราสามารถเข้าไปดูและแก้ไขได้เลย เมื่อแก้ไขเสร็จสามารถกด Update และให้ผู้ Comment งาน Refresh หน้าเว็บใหม่เพื่อดูผลลัพธ์ของการแก้ไขได้ในทันที
สรุปข้อดีและข้อเสียของโปรแกรม Adobe XD
ข้อดี : มี Template จาก Adobe ให้อัปเดทตลอดเวลา,มี Plug in ให้ใช้งานเยอะ, สามารถเซฟงานบน Cloud ได้, มีให้ใช้งานฟรี
ข้อเสีย : เครื่องมือยังมี Bug บ้างในบางครั้งคราว
เว็บไซต์ : https://www.adobe.com/products/xd.htm
อ่านจบแล้ว ช่วยให้คุณตัดสินใจกันได้ง่ายขึ้นมั้ยครับ ว่าจะเลือกเครื่องมือตัวไหนดี?
ส่วนตัวทุกวันนี้ผมเองเป็น Designer ที่ทำงานกับ Developer โดยตรงไม่ได้ทำงานร่วมกันกับ Designer คนอื่นๆ จึงเลือกใช้โปรแกรมอย่าง Sketch เป็นหลักในการออกแบบ UI ด้วยความที่มันใช้งานสะดวกและทำงาน Offline ได้อย่างไม่มีปัญหาอีกด้วย
สุดท้ายแล้วเครื่องมือทุกตัวก็สามารถสร้างสรรค์ผลงานดีๆได้เช่นเดียวกัน ผมหวังว่าผู้อ่านจะตัดสินใจเลือกเครื่องมือที่เหมาะสมกับงานของตัวเองไปใช้งานกันได้ทุกคนนะครับ แล้วพบกันใหม่บทความหน้าครับ ^ ^