เมื่อการแข่งขันด้าน AI ในการทำการตลาดมีความเข้มข้นเท่าไหร่ แต่ละบริษัทผู้ให้บริการด้านเทคโนโลยีก็ยิ่งต้องเร่งพัฒนา AI ของตัวเองเพื่อเพิ่มขีดความสามารถในการให้บริการลูกค้ามากขึ้น และครั้งนี้ถือเป็นอีกหนึ่งก้าวสำคัญของบริษัท คลิกเน็กซ์ เทคโนโลยี จำกัด เพราะ Chatcone ของเรา คว้ารางวัล AI Empower ระดับ Platinum ในงาน MarTech…

Android Navigation Component คือ ?
Android Navigation component เป็น Library ที่ช่วยในการสร้าง Navigation Graph และช่วยจัดการกับ Fragment ทำให้นักพัฒนาสามารถเห็นโครงสร้างการทำงานของแอพพลิเคชันมากยิ่งขึ้น
ทำไมถึงต้องใช้ Android Navigation Component ?
เนื่องจาก Android Navigation Component สามารถทำให้ผู้พัฒนาเห็นโครงสร้างการทำงานของแอพพลิเคชันได้โดยการใช้ Navagation Graph แล้ว Android Navigation Component ยังสามารถลดการเขียนโค้ด ได้อีกด้วย
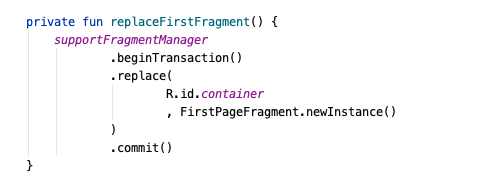
- จากภาพด้านล่าง ถ้าเป็นการวาง Fragment แบบเดิมๆ นักพัฒนาจะต้องเขียนโค้ดแบบนี้ในทุกๆ ครั้งที่มีการเรียกใช้ Fragment

- แต่ถ้าลองมาใช้ Android Navigation Component ล่ะ ? เราแทบไม่ต้องมานั่งเขียนโค้ดอะไรเลยแค่เรียกใช้ NavController แล้วทุกอย่างจะ AutoComplete ตาม ID ที่เราตั้งไว้ที่ Navigation Graph เลยย
![]()
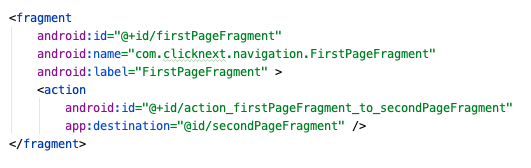
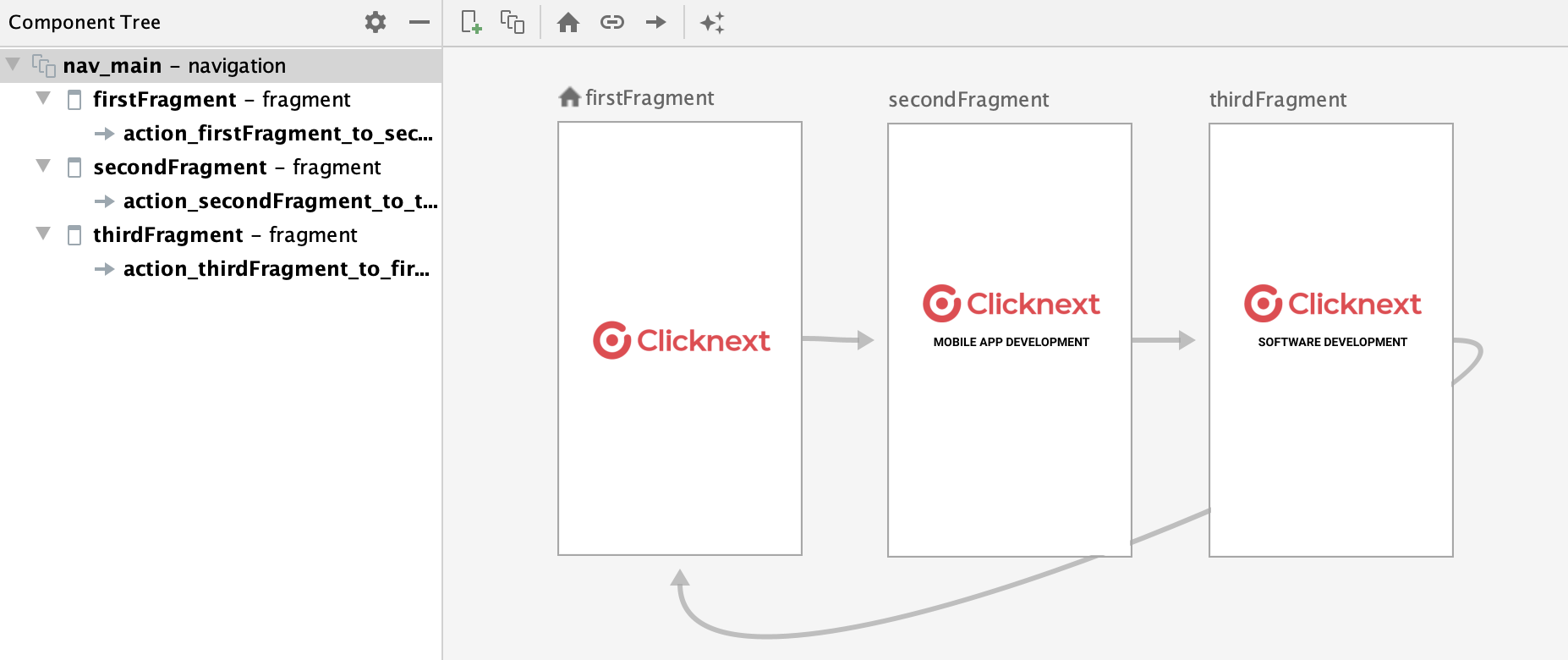
- โค้ดที่ถูกสร้างขึ้นมาให้เราเรียกใช้มันอยู่ตรงไหนล่ะ ? ให้นักพัฒนาไปที่ Navigation Graph จากภาพด้านล่างจะเห็นได้ว่าเมื่อเราสร้าง Action ให้ Fragment ตัว Android navigation component จะสร้างโค้ดให้เราไว้ใช้งานได้ทันที

Android Navigation Component มีส่วนประกอบหลักๆ ดังนี้
- Navigation Graph : ทำหน้าที่เชื่อมต่อ Fragment ไปยัง Destination Fragment โดยสามารถกำหนด action ต่างๆ ได้
- NavController : ทำหน้าที่เกี่ยวกับการ Navigate
- NavHost : คือ Container ที่ไว้ทำหน้าที่แสดงผลใน Navigation Graph ตั้งแต่ NavHostFragment ไปจนถึง Destination Fragment
Android Navigation Component มีคุณสมบัติอะไรบ้าง ?
- Fragment Transaction : จัดการเกี่ยวกับการทำงานของ Fragment Transaction ได้
- Animations and Transitions : สามารถเพิ่ม animations ให้กับ fragment ได้
- Deep Link : สามารถอ่าน Schema จาก DeepLink ได้
- ViewModel : สามารถจัดการ การ Navigate จาก ViewModel ได้
การใช้งาน Android Navigation Component เบื้องต้น
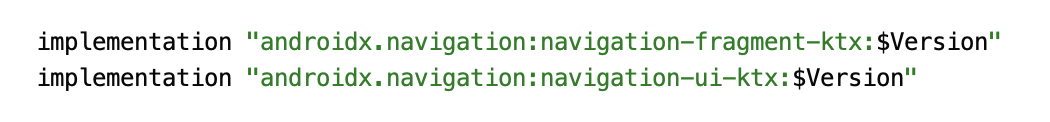
เพิ่ม Dependency Navigation component ที่ Gradle app

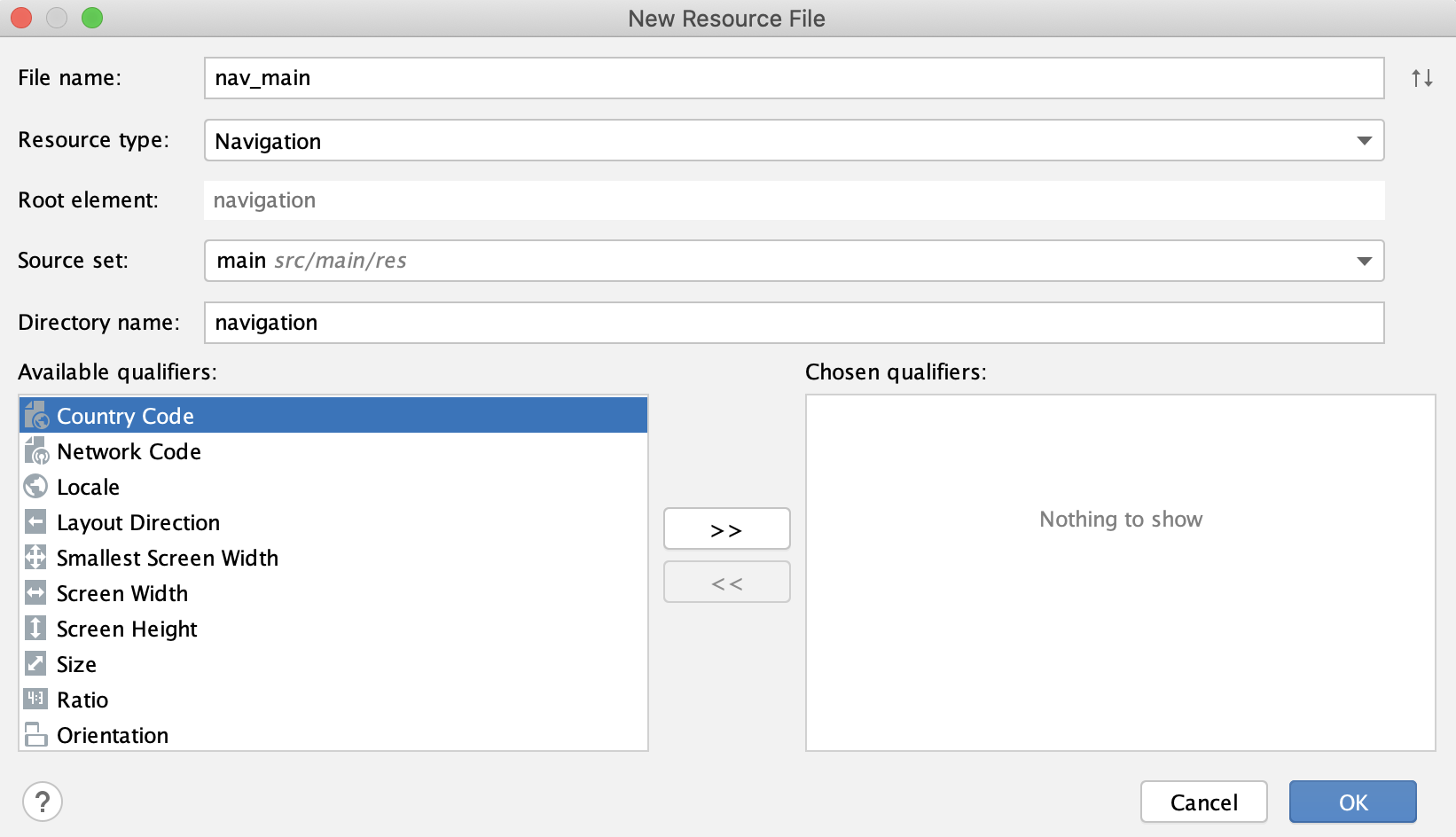
สร้าง Navigation Graph : คลิกขวาที่ Res –> New –> Android Resource File –> เลือก Resource Type เป็น Navigation

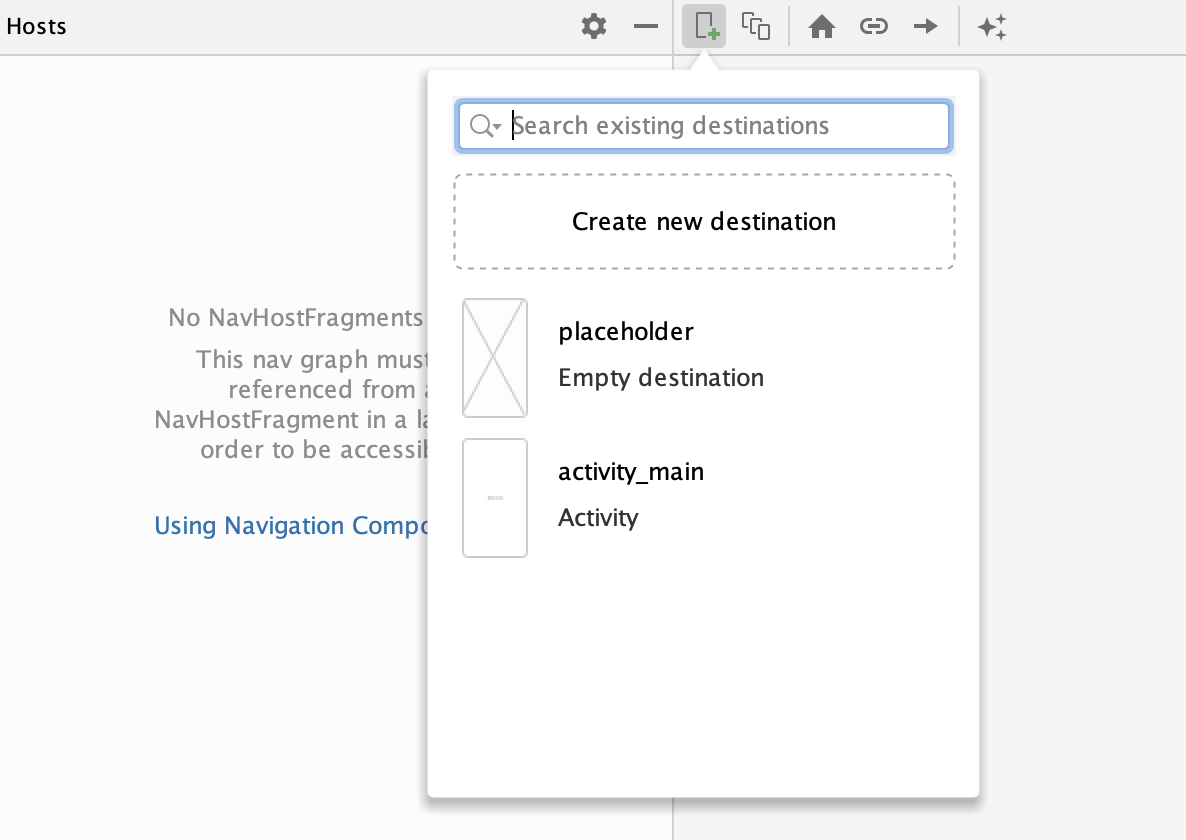
สร้าง Fragment : โดยการเลือก icon ตามภาพด้านล่าง –> เลือก Create new destination ทำการสร้าง fragment ให้เรียบร้อย (จากภาพด้านล่าง ถ้ามีการสร้าง Fragment ไว้อยู่แล้ว Fragment นั้นจะแสดงขึ้นมาทันที)

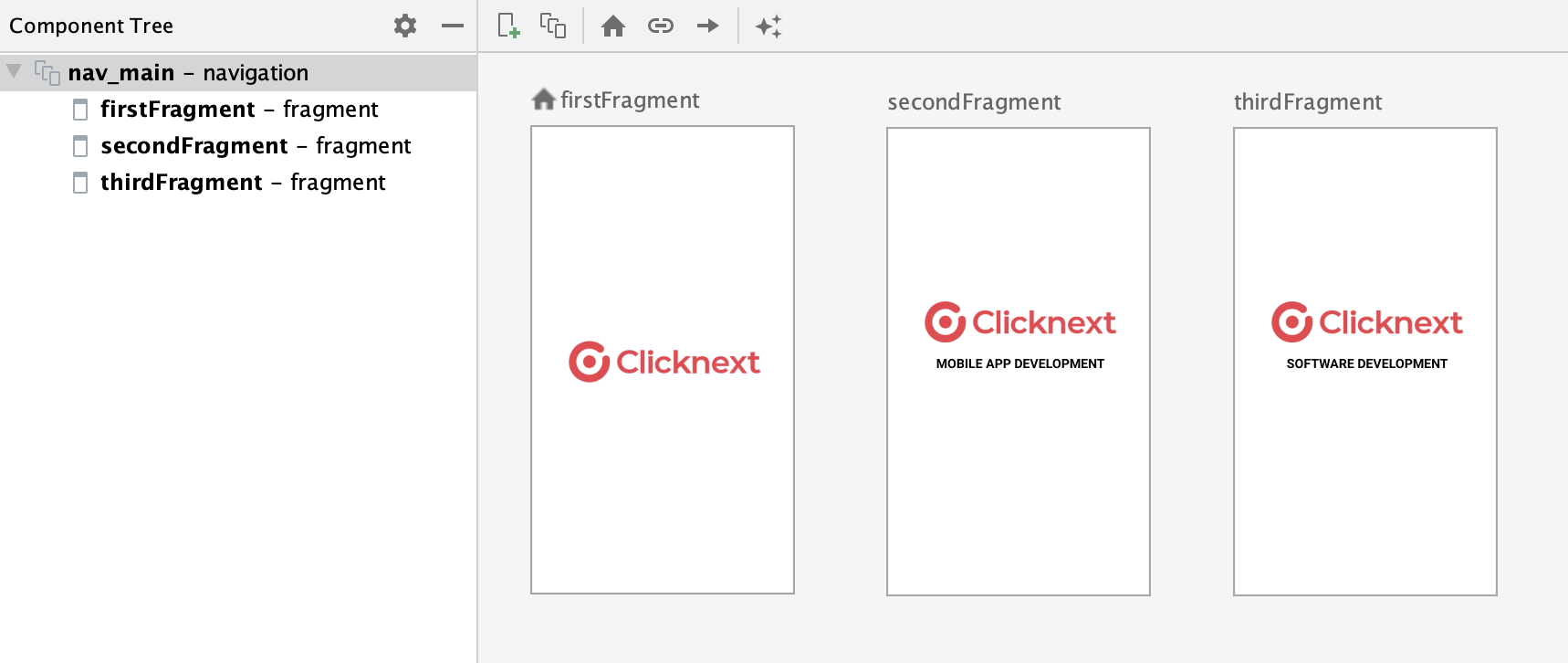
หลังสร้างและปรับแต่ง Fragment เรียบร้อยแล้ว จะได้ผลลัพธ์ดังภาพด้านล่าง (ผู้เขียนได้ทำการสร้างไว้ 3 Fragment)

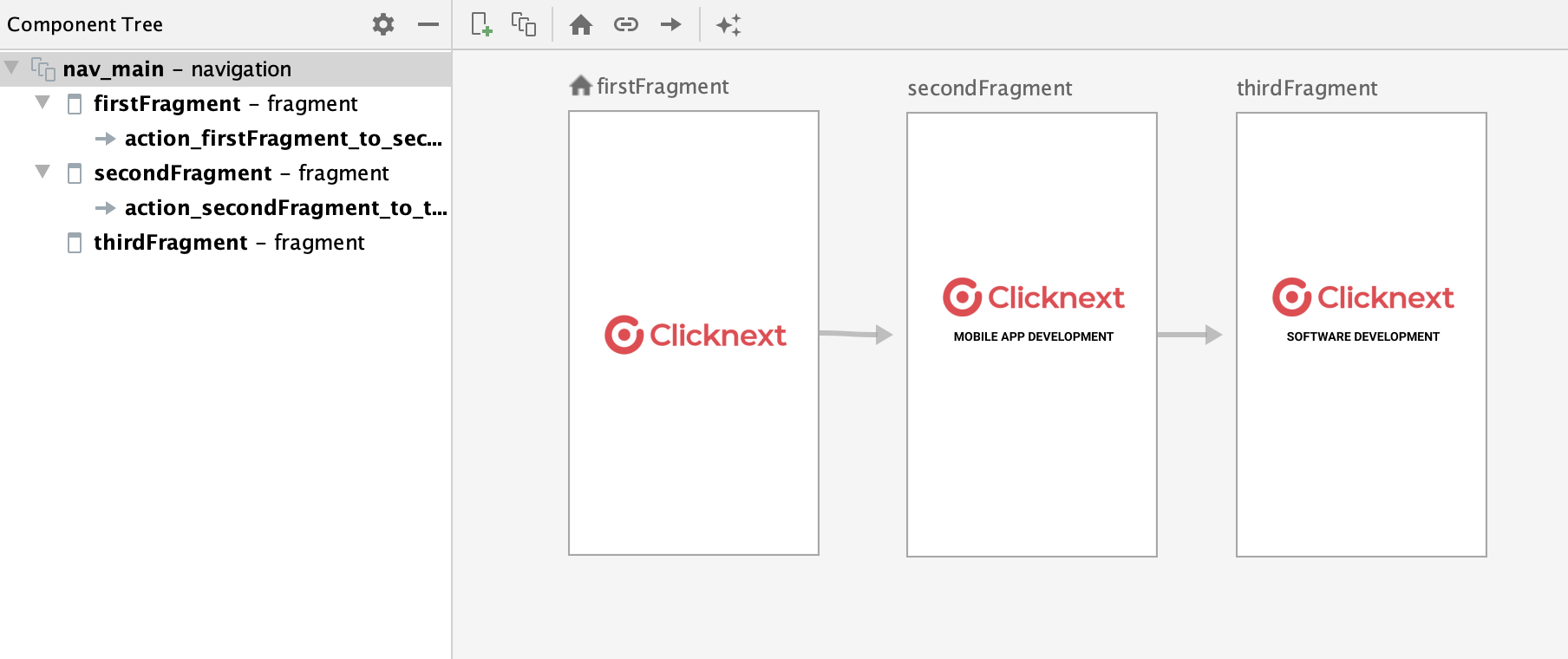
สร้าง Action : สามารถสร้าง Action ง่ายๆ โดยการลากจาก Start Destination Node ไปยังอีก End Destination Node ที่เราต้องการ (ตามภาพด้านล่าง)

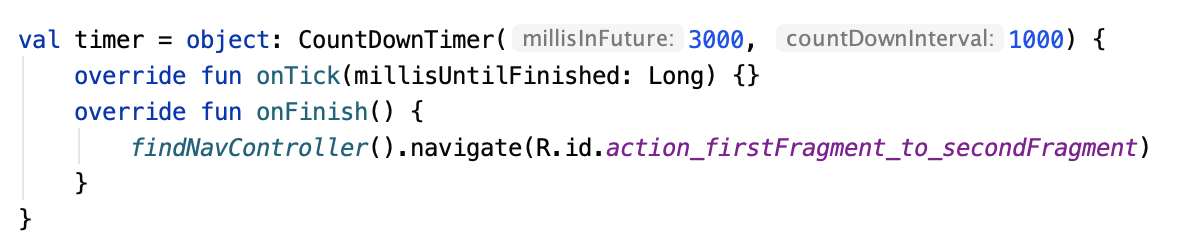
เพิ่มคำสัง Navigation ใน Fragment เพื่อให้แสดงผลตาม Navigation Graph จากภาพด้านล่างผู้เขียนได้สร้าง Timer เพื่อกำหนดให้เปลี่ยนจาก FirstFragment ไปยัง SecondFragment เมื่อครบ 3 วินาที

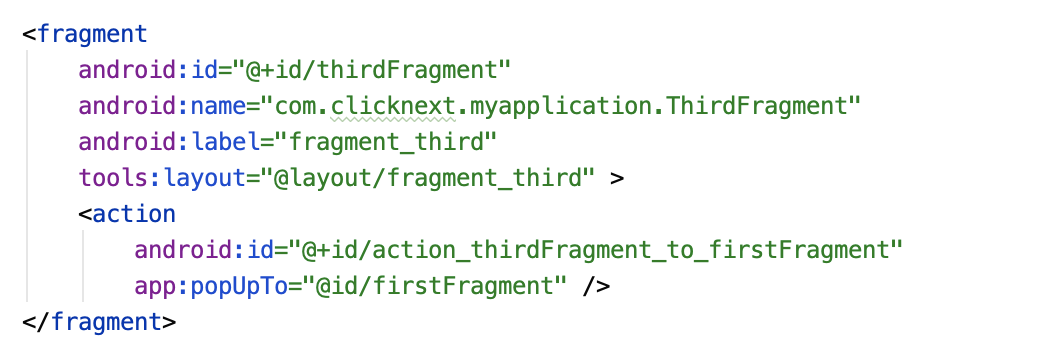
สร้าง Action popUpTo : กำหนดให้ ThirdFragment ย้อนกลับมาที่ FirstFragment โดย Clear Top Stack ทั้งหมด (จากภาพด้านล่าง ทำการลาก ThirdFragment Node ไปยัง FirstFragment Node)

เพิ่มคำสั่ง Navigation ใน Fragment เพื่อให้แสดงผลตาม Navigation Graph (จากภาพด้านล่าง เพิ่มคำสั่งที่ navigation -> nav_main)

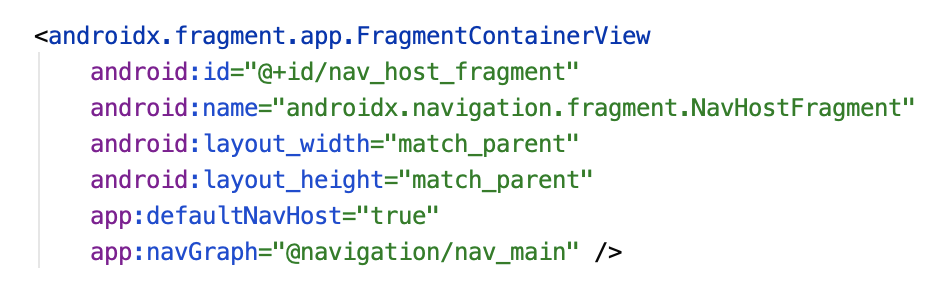
จากนั้นกำหนดให้ Activity สามารถใช้งาน Navigation ได้ตาม Navigation Graph ที่เรากำหนดไว้ และทำการ Build Application (จากภาพด้านล่าง เพิ่มคำสั่งที่ layout -> activity_main)

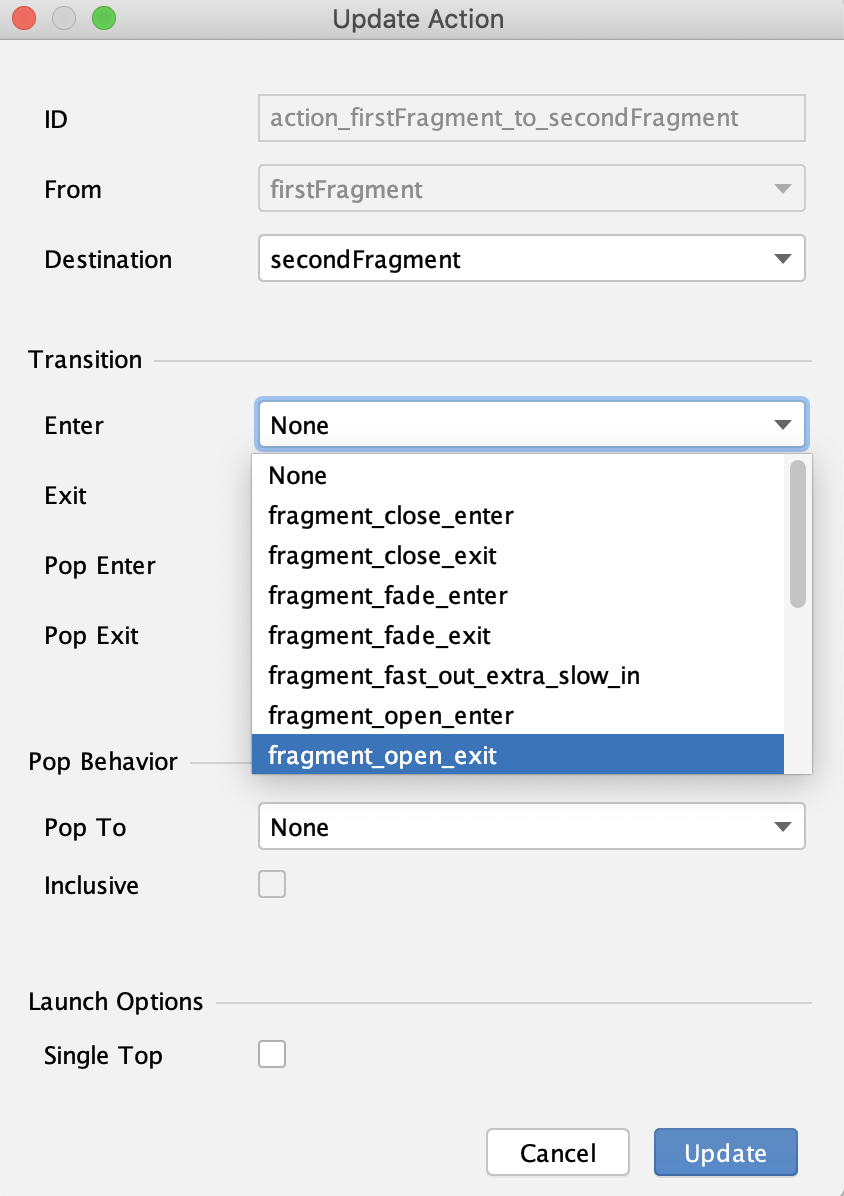
เพิ่ม Animation : สามารถเพิ่ม Animation ได้ที่ Navigation Graph ได้ทันที โดยที่ Android Navigation Component ก็มี Animation พื้นฐานไว้ให้ใช้งานด้วย
- Enter : Animation ของ Destination ถัดไป
- Exit : Animation ของ Fragment ที่กำลังจะถูกปิด
- Pop Enter : Animation ของ Destination ถัดไป เมื่อกดปุ่ม Back
- Pop Exit : Animation ของ Fragment ที่กำลังจะถูกปิด เมื่อกดปุ่ม Back

Navigation Component ถูกออกแบบมาเพื่อใช้ Concept One Activity และสามารถทำให้จัดการ Fragment และสามารถทำ Action ต่างๆ ได้โดยที่สามารถสร้าง Navigation graph เพื่อจัดการกับ Action หรือ Animation ที่จะเพิ่มเข้าไปโดยที่เราไม่ต้องเขียน Code หลายๆ บรรทัดอีกต่อไป จากบทความข้างต้นที่กล่าวมาเป็นเพียงการแนะนำการใช้งาน Navigation component เบื้องต้นเท่านั้น เพื่ออำนวยความสะดวกให้ผู้สนใจได้นำไปศึกษาเพิ่มเติมได้ง่ายมากยิ่งขึ้น








