เมื่อการแข่งขันด้าน AI ในการทำการตลาดมีความเข้มข้นเท่าไหร่ แต่ละบริษัทผู้ให้บริการด้านเทคโนโลยีก็ยิ่งต้องเร่งพัฒนา AI ของตัวเองเพื่อเพิ่มขีดความสามารถในการให้บริการลูกค้ามากขึ้น และครั้งนี้ถือเป็นอีกหนึ่งก้าวสำคัญของบริษัท คลิกเน็กซ์ เทคโนโลยี จำกัด เพราะ Chatcone ของเรา คว้ารางวัล AI Empower ระดับ Platinum ในงาน MarTech…

ในบทความนี้จะเป็นการอธิบายการสร้างแอพพลิเคชันด้วย Flutter เชื่อมต่อกับ Firebase ซึ่งในปัจจุบันการพัฒนาแอพที่สามารถใช้งานได้หลาย platform ได้รับความนิยมมากขึ้น เพราะทำที่เดียวสามารถใช้ได้หลายระบบ ช่วยลดเวลา ลดค่าใช้จ่ายในการพัฒนา จึงมีความเหมาะสมในการเรียนรู้ Flutter และในส่วนของ Firebase จะเป็น Platform ที่รวบรวมเครื่องมือต่าง ๆ สำหรับการจัดการในส่วนของ Backend ซึ่งมีความซับซ้อนน้อย และฟรี (แบบมีเงื่อนไข) แต่ในการทดลองก็สามารถใช้ได้ฟรี โดยเครื่องมือที่จะใช้คือ cloud firestore ซึ่งเป็นฐานข้อมูลแบบ NoSQL ที่ใช้ document database โดยได้นำข้อดีของ realtime database มาปรับปรุงและพัฒนาต่อ เช่น ความง่ายในการออกแบบและลดความซับซ้อน จึ่งมีความเหมาะสมในการฝึกสร้างแอพพลิเคชันที่ติดต่อกับฐานข้อมูล
Flutter คืออะไร
Flutter คือ Framework ที่ใช้สร้างแอพพลิเคชัน ที่สามารถทำงานข้ามแพลตฟอร์มได้ทั้ง iOS และ Android โดยใช้ภาษา dart ในการพัฒนา ซึ่งถูกพัฒนาโดย Google และยังเป็น open source อีกด้วย มีระบบ Hot Reload ที่เวลาเราแก้ไขโค้ด แล้วรันจะช่วยลดเวลาในการรันอีกด้วย รวมถึงมี Packages https://pub.dev/ มากมายให้เลือกใช้ อย่าเสียเวลาครับไปลงมือกันดีกว่าครับ
- Setup Flutter
- ก่อนอื่นเราต้องมี Flutter SDK ก่อน วิธีลงก็ตาม doc เลยครับ Flutter SDK
- ต่อมาจะเป็น editor มีหลายตัวให้เลือกใช้ครับ เช่น
- Android Studio
- IntelliJ Idea
- Visual Studio Code
- Emac
- Codemagic
ในบทความนี้จะใช้ เป็น Visual Studio Code ก็ download ที่ VS Code เลยครับ
เมื่อเรา install เสร็จแล้วให้ เข้า vs code ไปที่ extensions
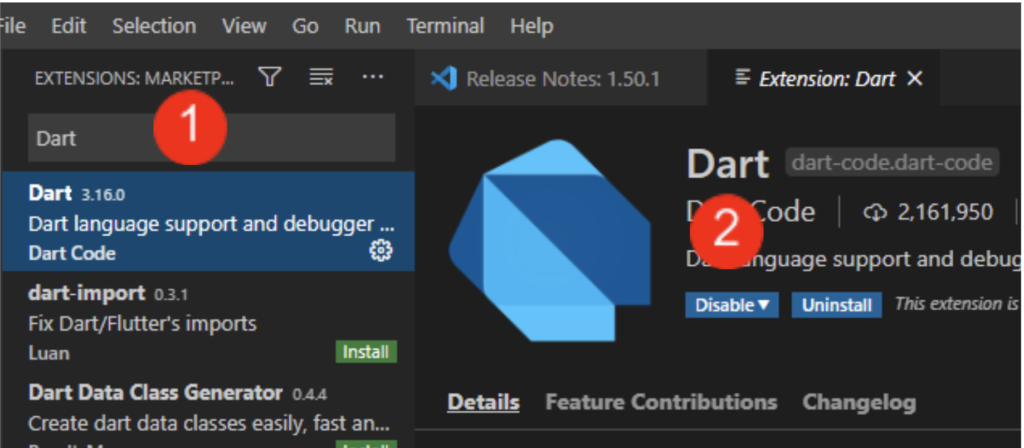
1. Install Dart

- search Dart ใน extension
- กด install เพื่อลงภาษา Dart
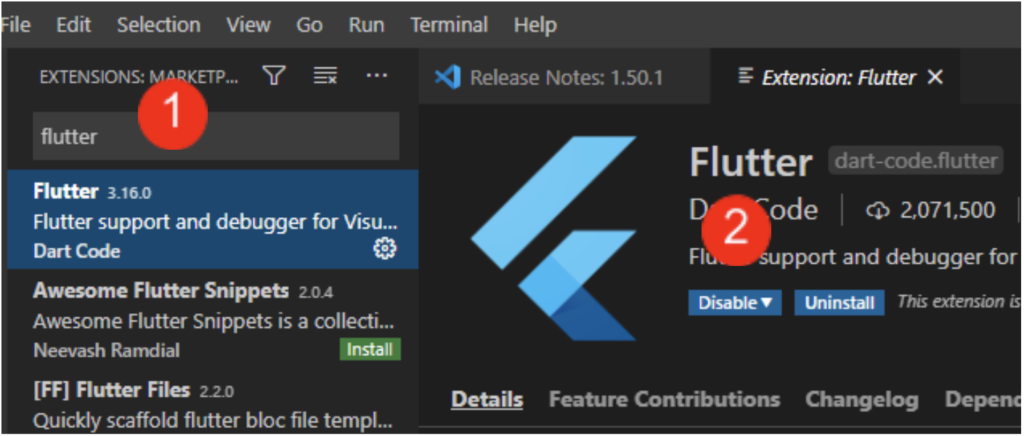
2. Install Flutter

- search flutter ใน extension
- กด install เพื่อลง extension Flutter
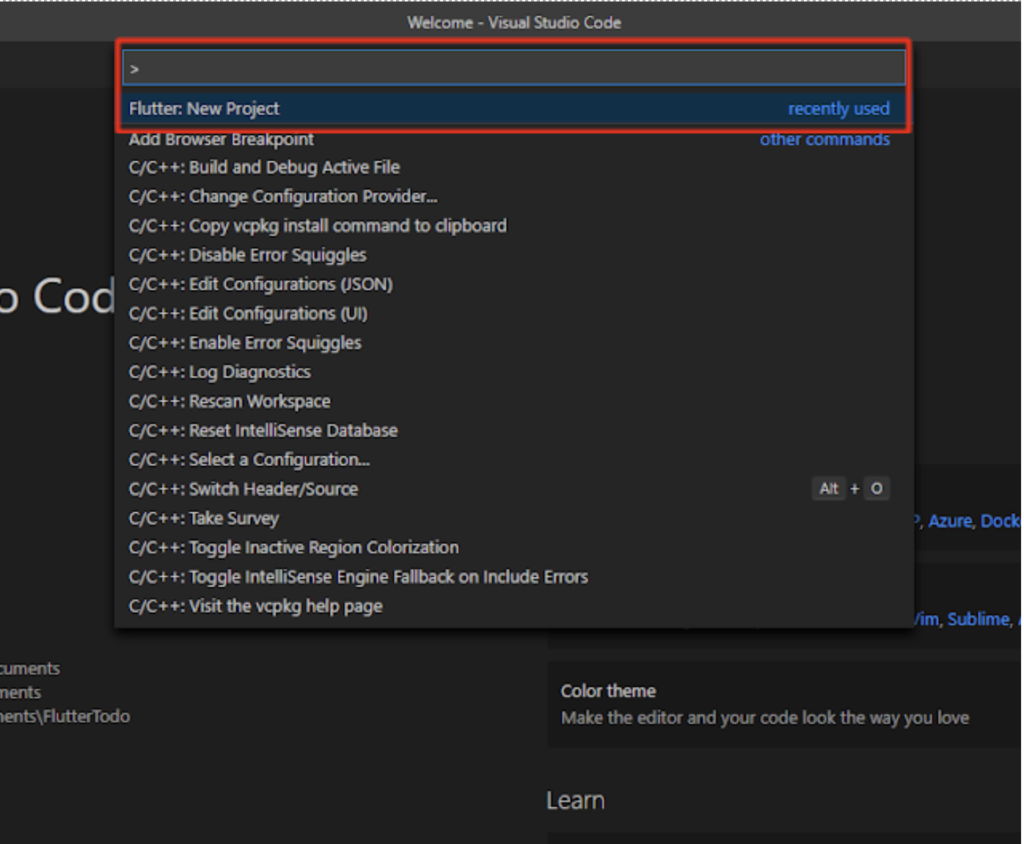
ลอง new project flutter เเลัวลอง run แอพ ดูครับ
Windows: Ctrl+Shift+P
Mac: Cmd+Shift+P

อ่อ! ลืมเลย เรายังไม่มี emulator เลยนิครับ ซึ่ง emulator มีให้เลือกเยอะครับ https://www.androidauthority.com/best-android-emulators-for-pc-655308/ เลือกตามใจได้เลยครับ ของผมจะใช้ของ iOS emulator ครับ

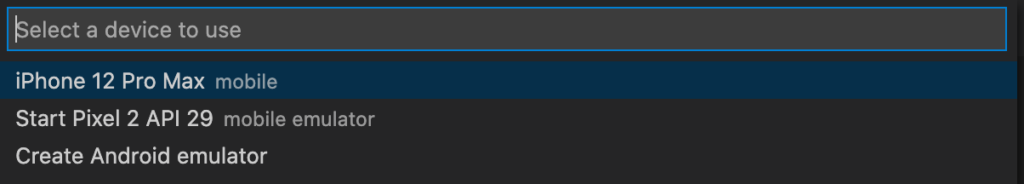
พอลง emulator ให้ลองมาเลือก device ที่จะ run ดูนะครับ เมื่อทุกอย่างพร้อม ก็ F5 เลยครับ
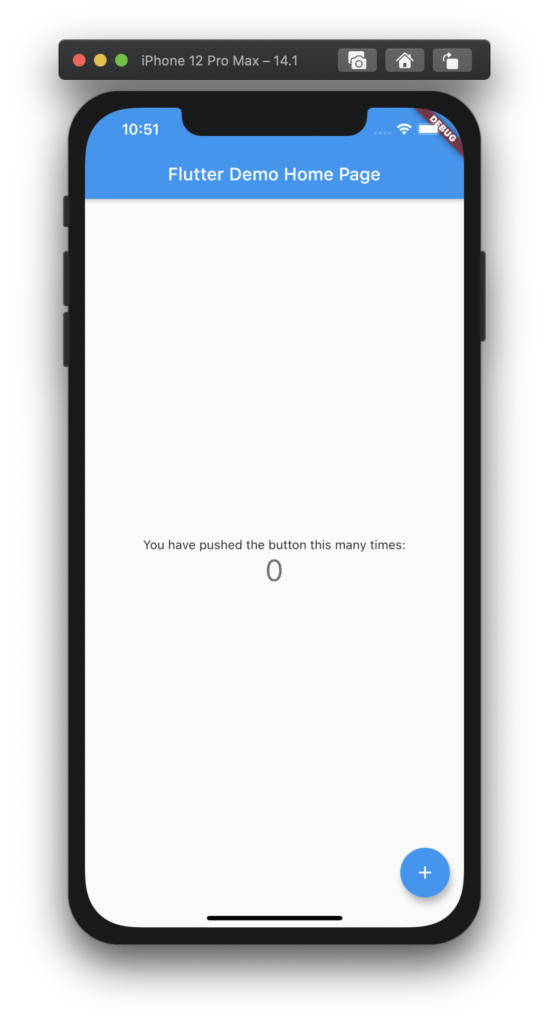
ผ่ามมม ตอนเราสร้างโปรเจ็ค มันก็จะมีโค้ดตัวอย่างมาบาง เป็นการสร้าง Floating Button มากดเเล้วเพิ่มค่า เดี๋ยวไปต่อที่ firebase กัน

3. Setup Firebase (cloud firestore) Project
เข้า firebase ไปสร้างโปรเจ็คก่อนครับ Firebase


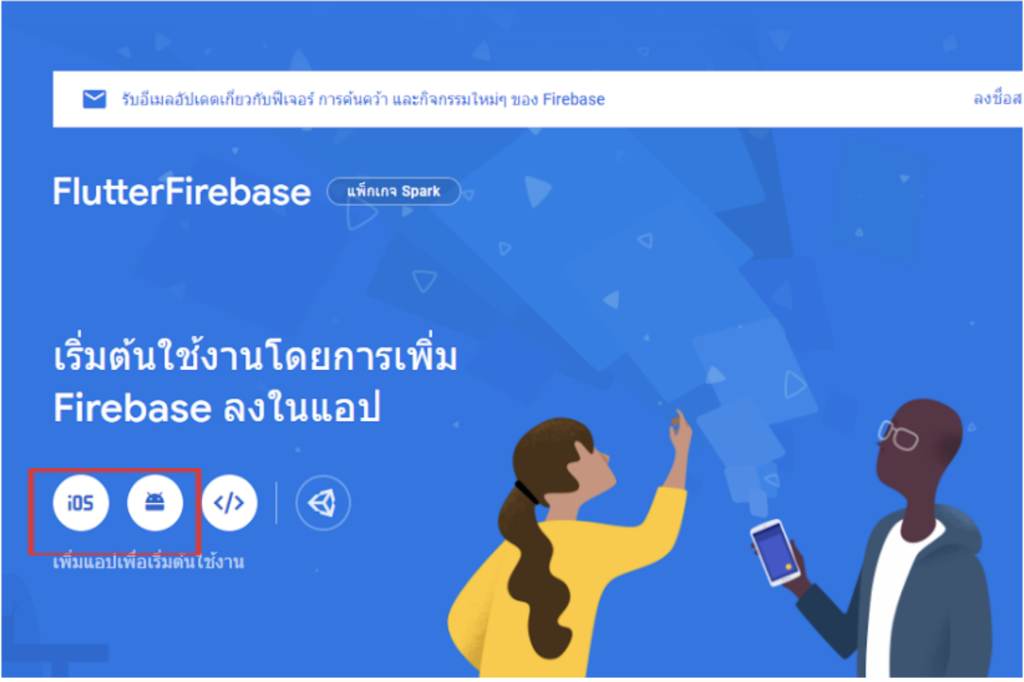
ต่อมาเราต้องเพิ่มแอพของของเข้าไปในโปรเจ็คของ firebase ก่อนครับ และเนื่องจาก Flutter เป็น hybrid app เราจึงต้องเพิ่ม ทั้ง Android เเละ iOS
โดยสิ่งที่เราต้องใช้คือ Package Name (Android) หรือ Bundle ID (iOS) กดจากไอคอนบนรูปด้านบนครับ
Android
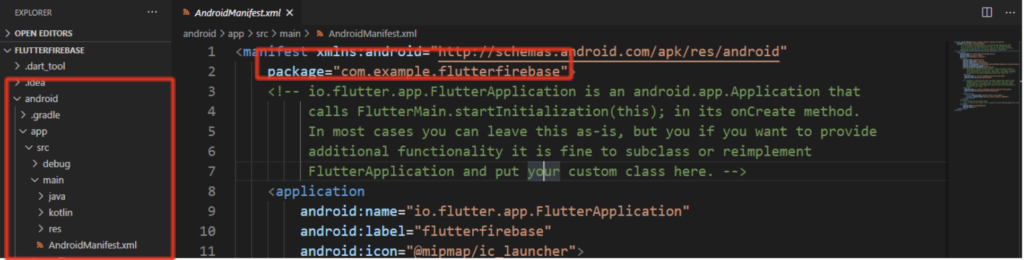
หา Package Name ได้ที่ Android->app->src->main->AndroidManifest.xml

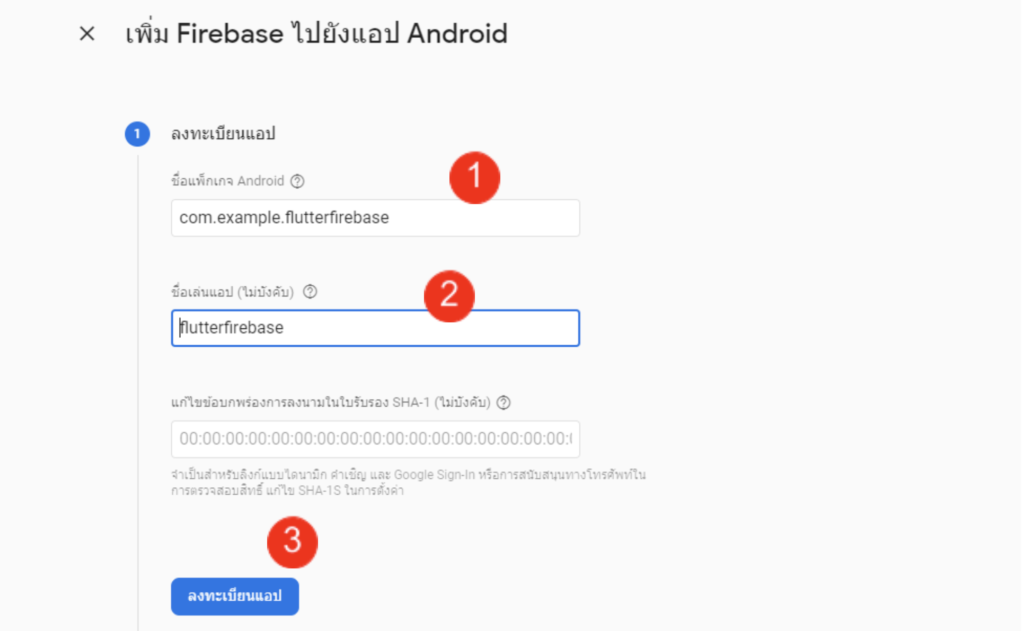
เมื่อเราได้ Package Name มาเเล้ว ให้ไปเพิ่มแอพใน firebase

- ใส่ Package Name ลงไป
- ใส่ชื่อแอป
- กดลงทะเบียนแอป
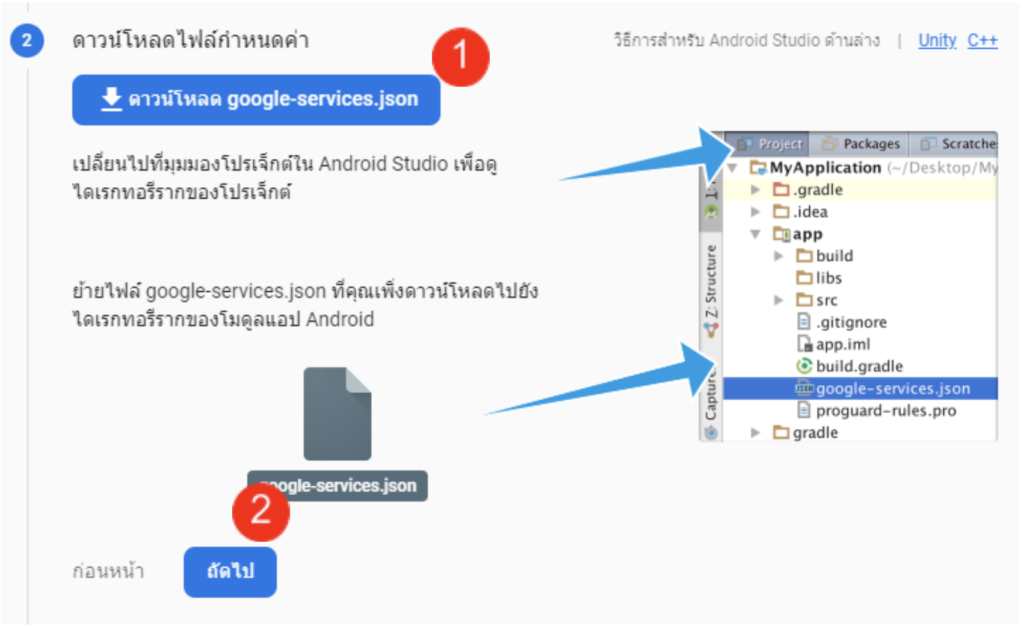
เมื่อลงทะเบียนแอปเสร็จ เรามีให้ดาวโหลดไฟล์ google-services.json ให้ดาวโหลดมา

- กด ดาวน์โหลด google-service.json
- กด ถัดไป
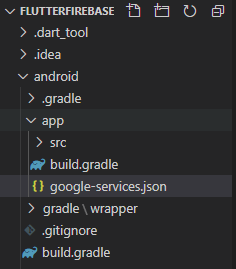
เเละลากไปไว้ใน Android->app

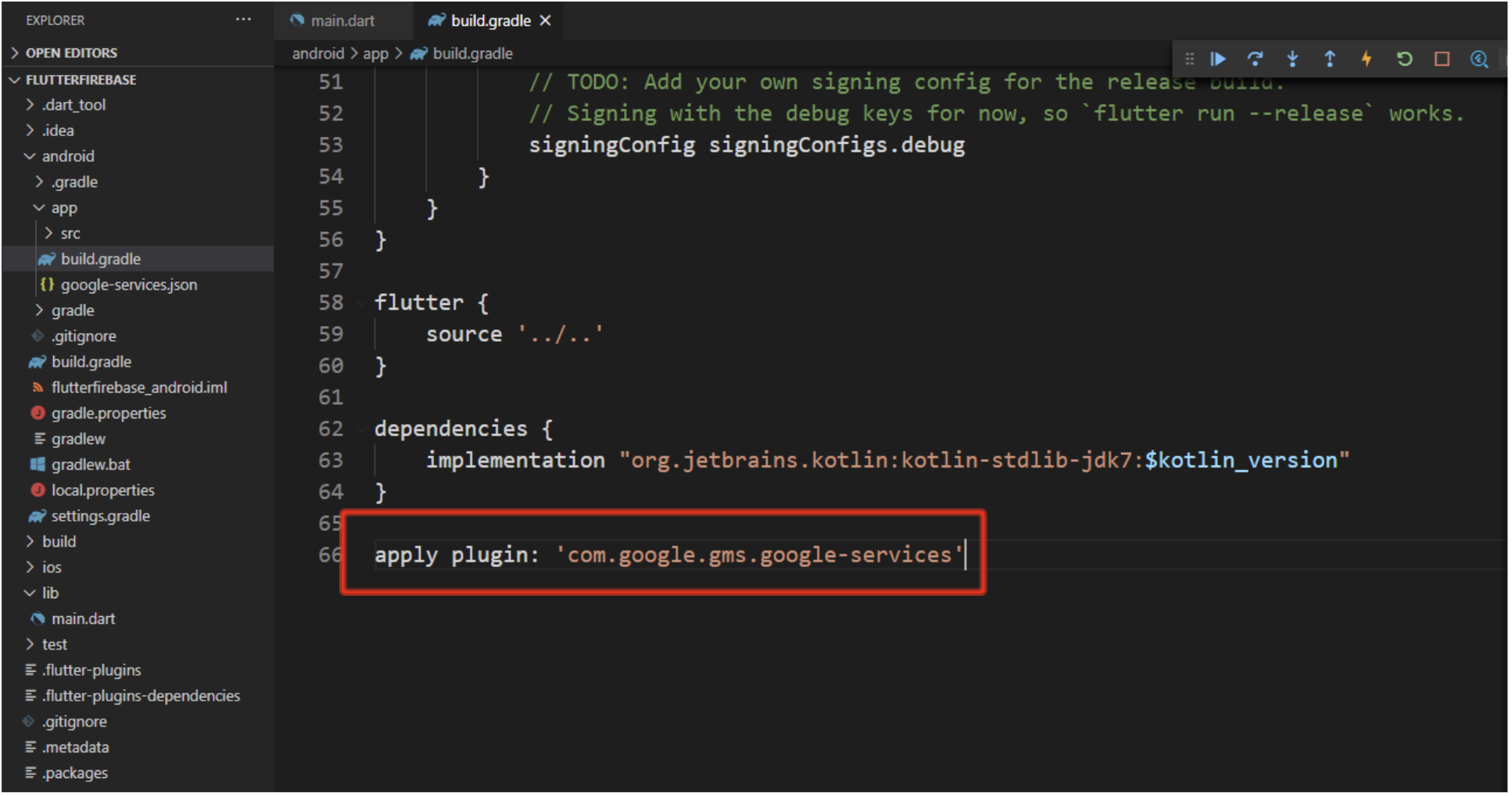
ที่นี่เราต้อง apply plugin โดยไปที่ android\app\build.gradle
เพิ่ม apply plugin: ‘com.google.gms.google-services’

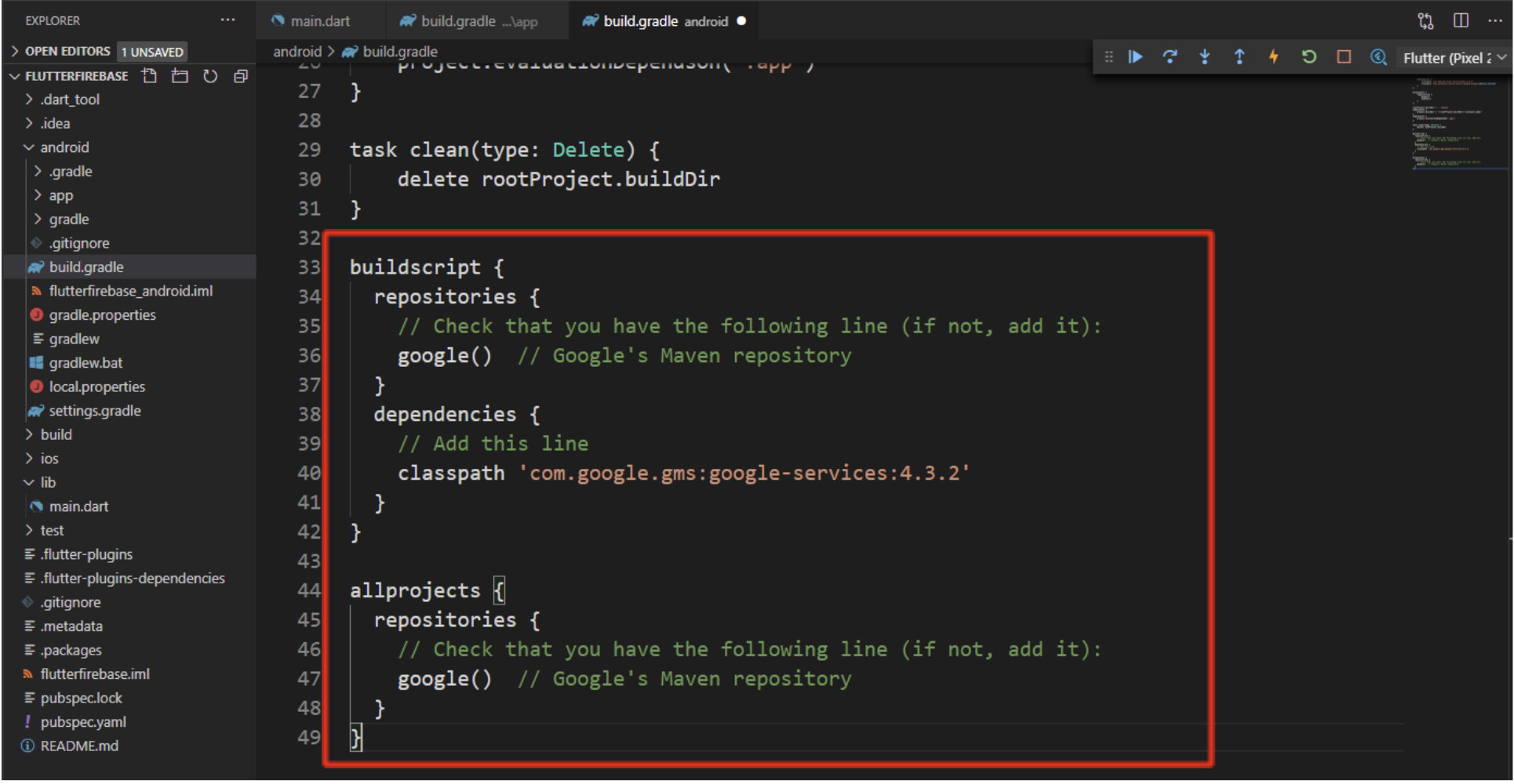
เเละไปที่ android\build.gradle
เพิ่ม buildscript ลงไป
buildscript { repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository } dependencies { // Add this line classpath 'com.google.gms:google-services:4.3.2' } } allprojects { repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository } }

เสร็จของฝั่ง Android ไปเพิ่ม iOS กันต่อ
iOS
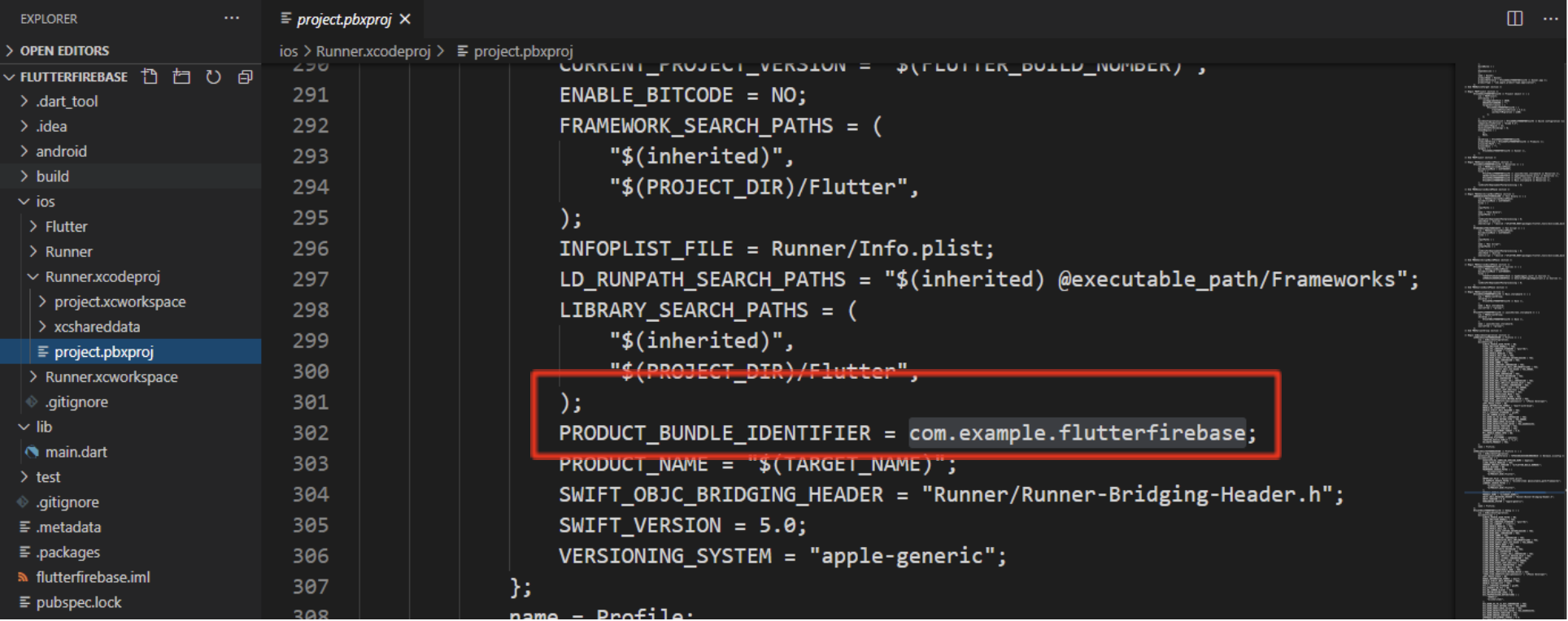
หา Bundle ID ได้ที่ ios->Runner.xcodeproj->project.pbxproj

เมื่อเราได้ Bundle ID มาเเล้ว ให้ไปเพิ่มแอพใน firebase

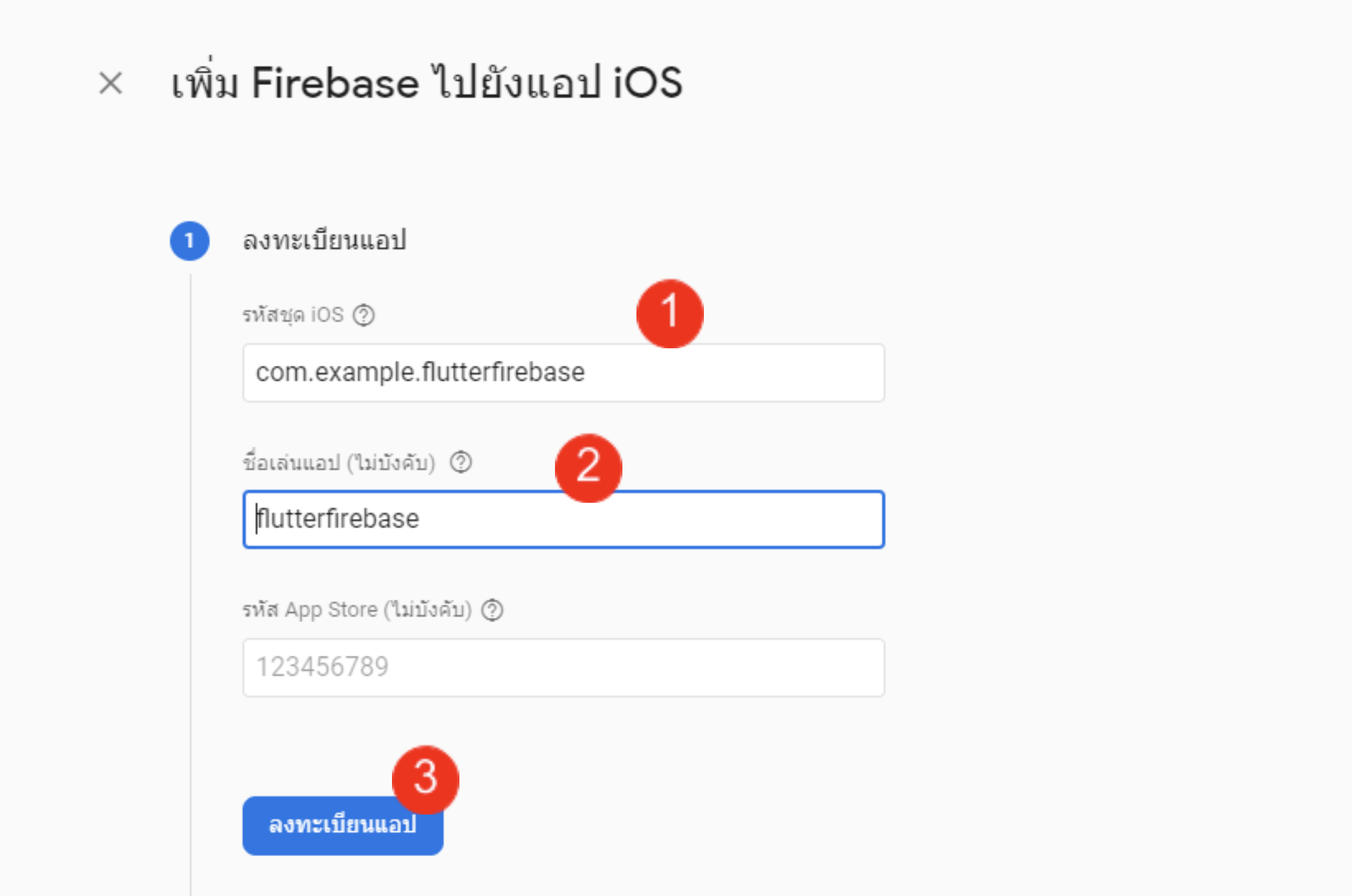
- ใส่ Bundle ID ลงไป
- ใส่ชื่อแอป
- กดลงทะเบียนแอป
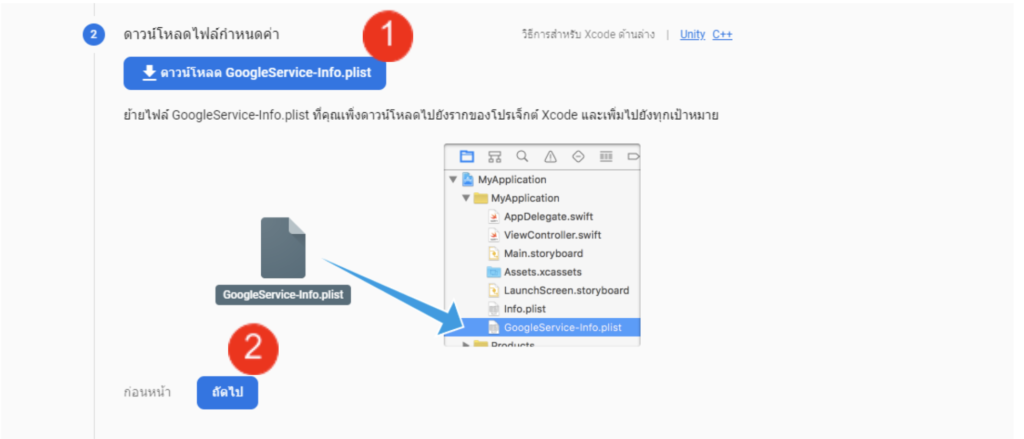
เมื่อลงทะเบียนแอปเสร็จ เรามีให้ดาวโหลดไฟล์ google-services.plist ให้ดาวโหลดมา

- กด ดาวน์โหลด google-service.plist
- กด ถัดไป
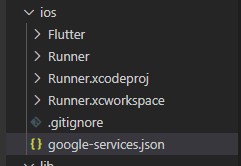
เเละลากไปไว้ใน ios

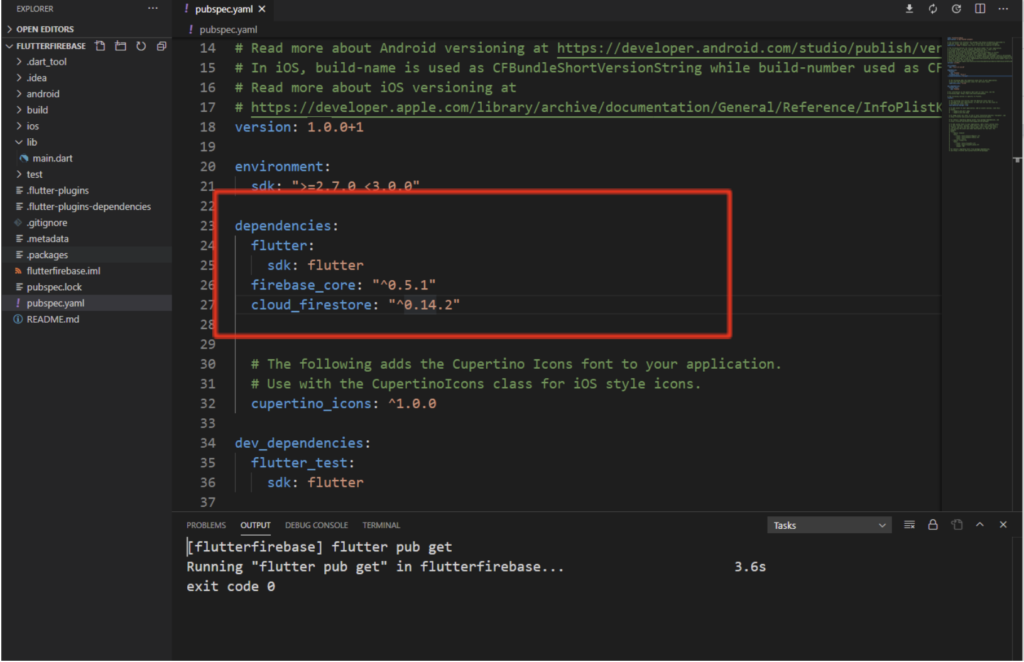
จากนั้นไปเพิ่ม
firebase_core: “^0.5.1”
cloud_firestore: “^0.14.2”
ในไฟล์ pubspec.yaml และ save ตัว editor จะทำการ get firmwork firebase เข้า project

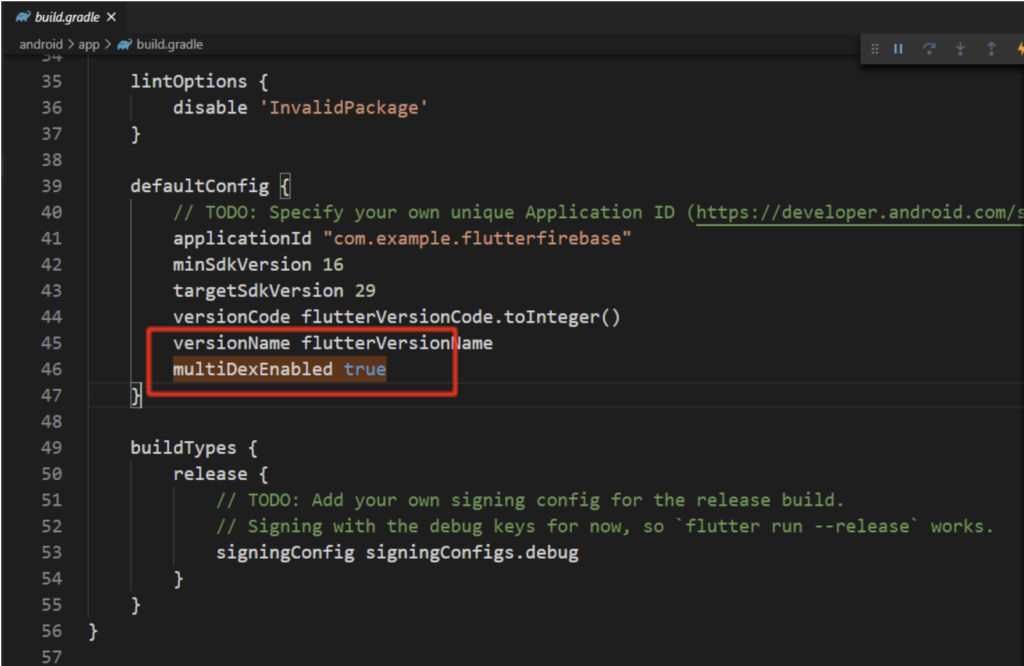
Note !
ถ้าเจอ ERROR: Cannot fit requested classed in a single dex file (ก็น่าจะต้องเจอนะ 555)
แก้ด้วยการเพิ่ม multiDexEnabled true ใน android -> app -> build.gradle

ถ้า run ผ่านแล้วก็ไป coding กันเถอะ
4. Let code
ก่อนอื่นเรามา mock data ใน firestore กันเถอะ ขั้นตอนเเรกไปเปิดใช้งาน cloud firestore ก่อนเลยครับ

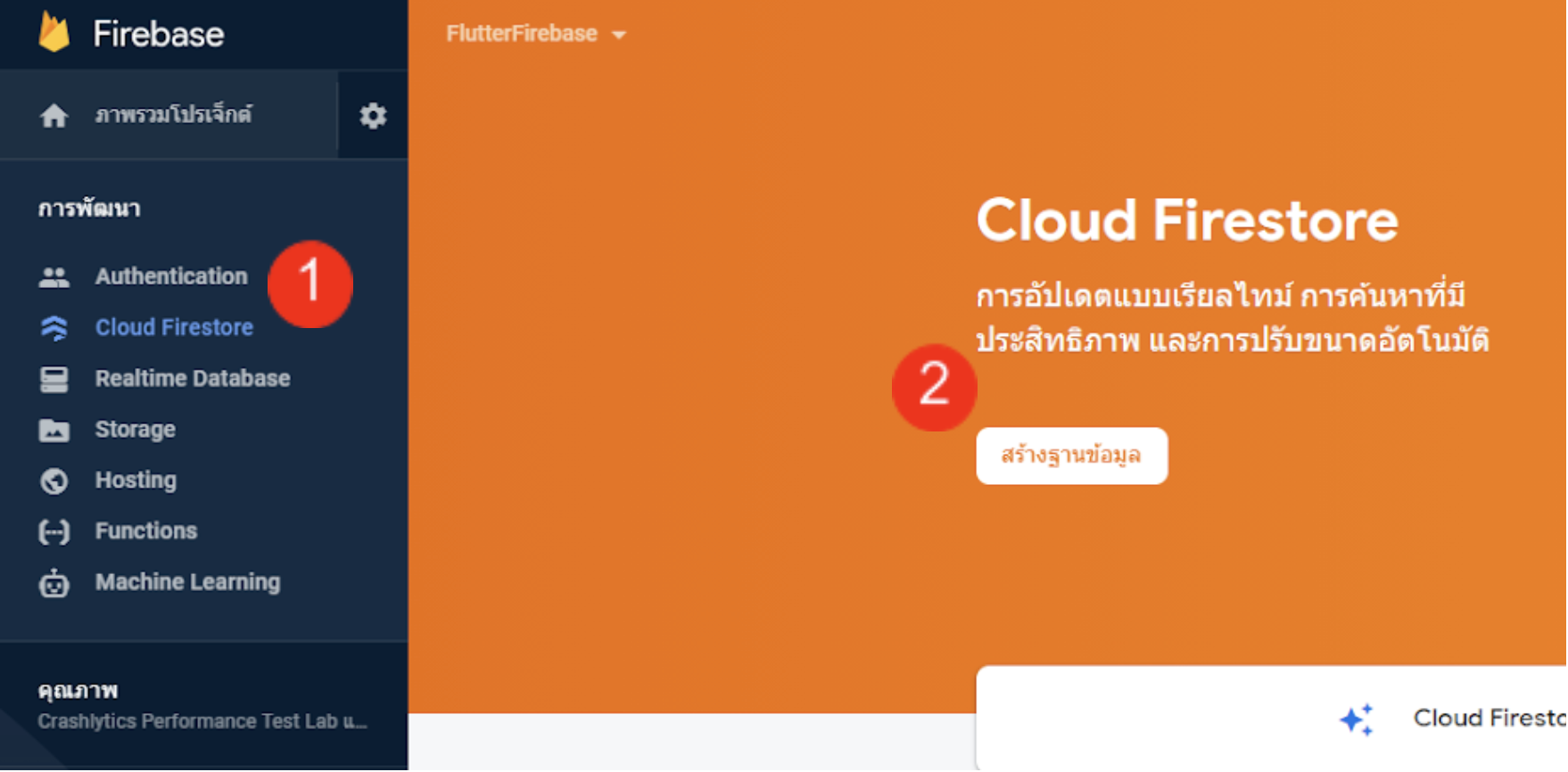
- เลือก cloud firestore
- กดสร้างฐานข้อมูล

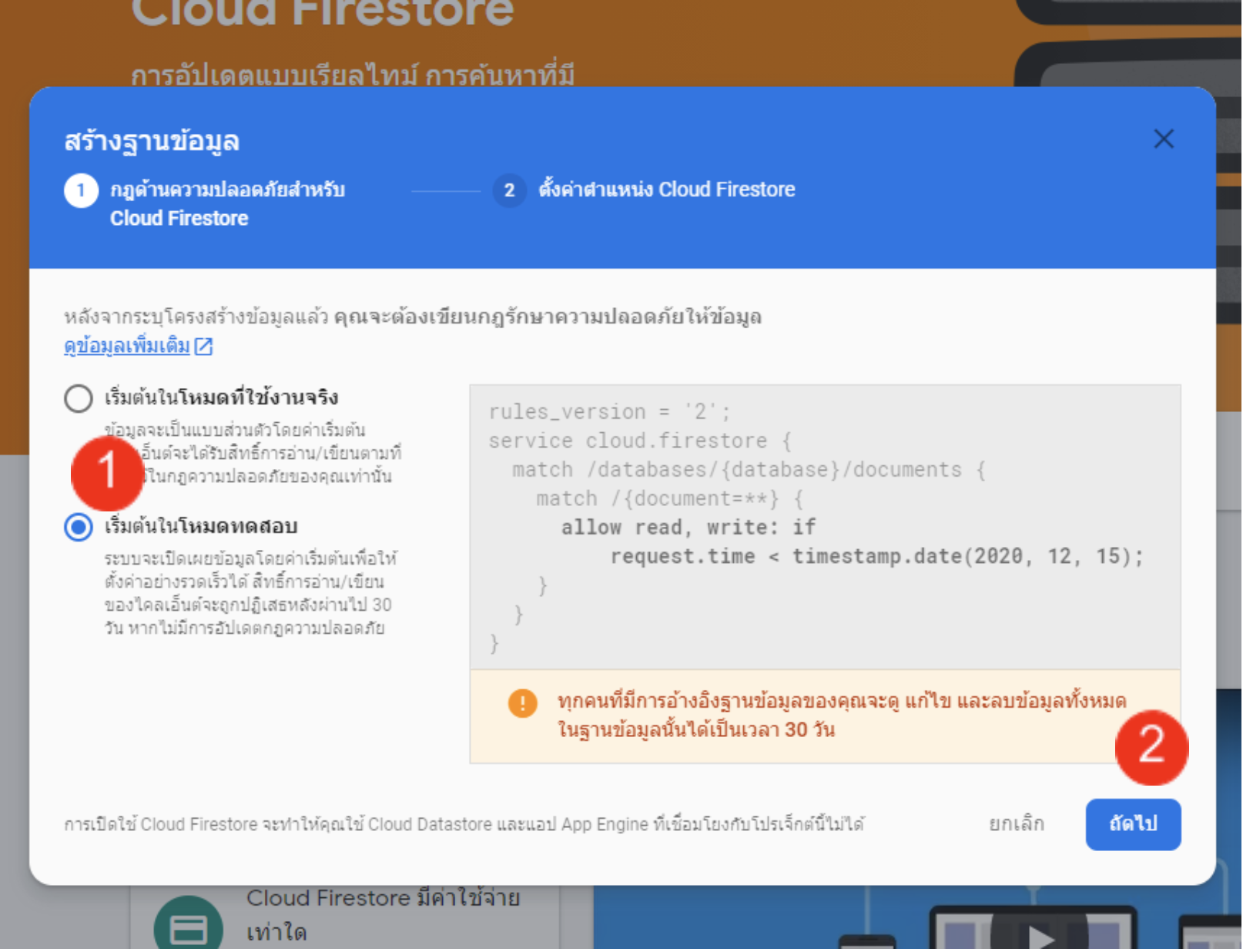
- เลือก เริ่มต้นในโหมดทดสอบ
- กดถัดไป

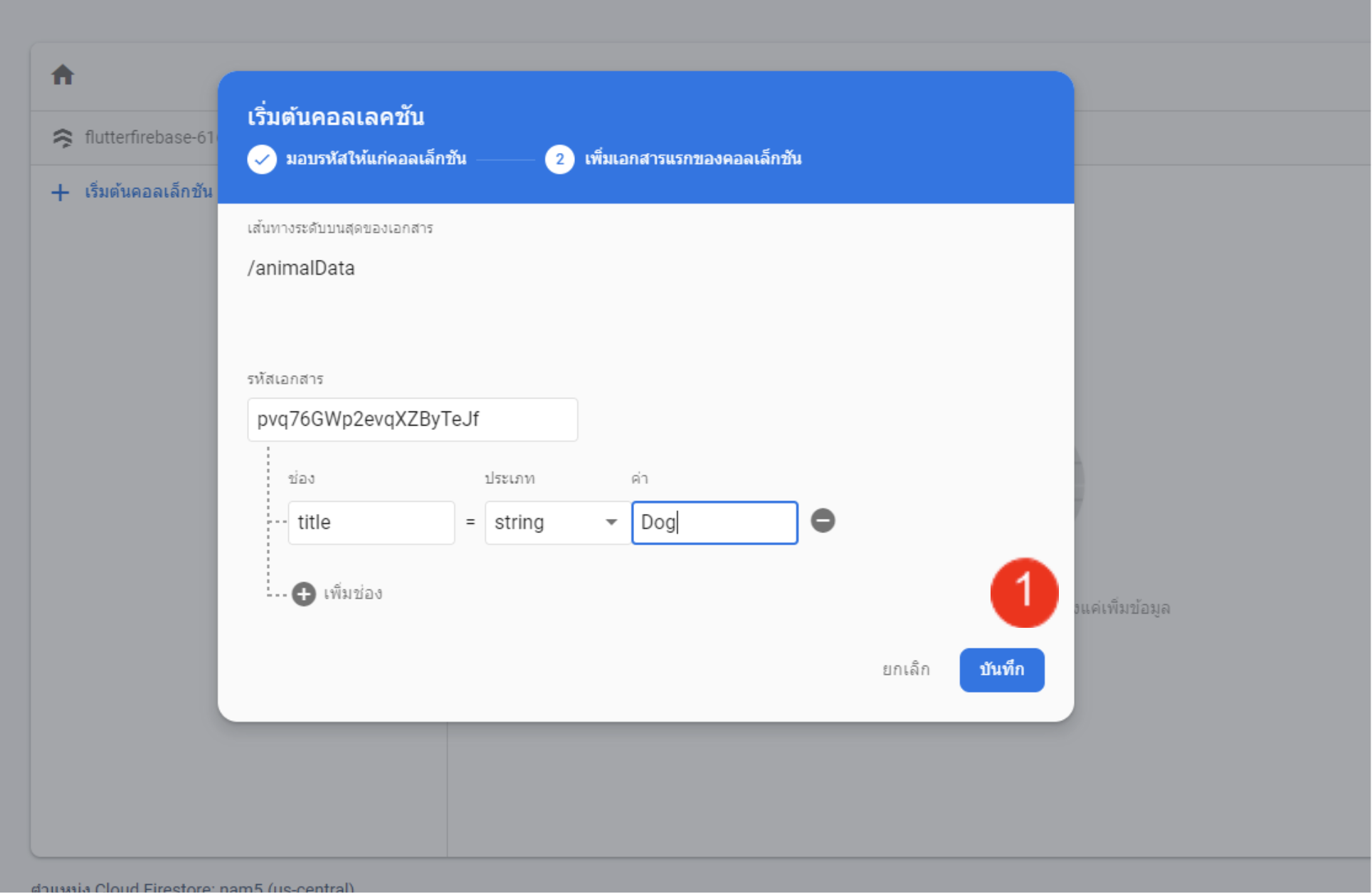
ทำการเพิ่ม collection เพิ่มข้อมูลลงไป
1.ใส่ชื่อ collection ลงไป
2.กดถัดไป

เมื่อกรอก key เเละ value เสร็จแล้วจะได้ดังภาพ เเละ กดถัดไป
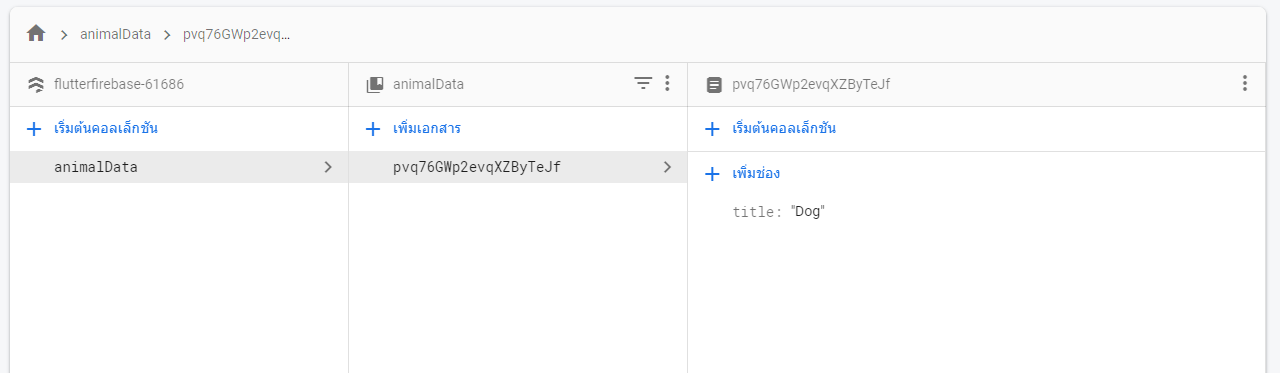
จะได้ข้อมูลดังรูป

เห้อได้เขียนโค้ดกันสักที
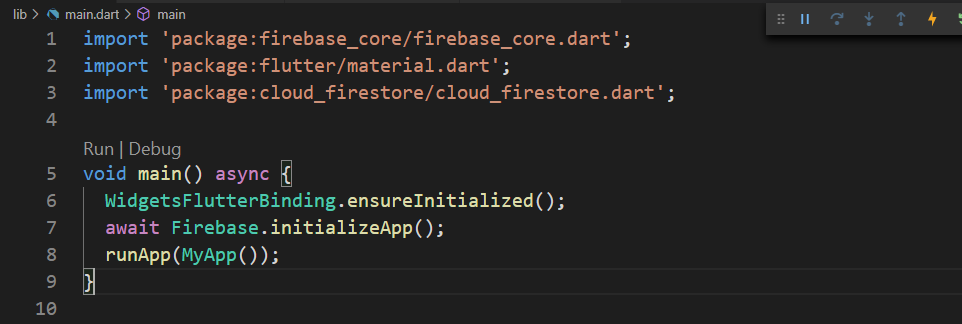
ขั้นแรกให้เรา import firebase firestore เข้าไปในโปรเจ็คของเราก่อนนะครับ เเละ init code ของ Firebase ใน main()
import 'package:firebase_core/firebase_core.dart'; import 'package:cloud_firestore/cloud_firestore.dart'; void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }

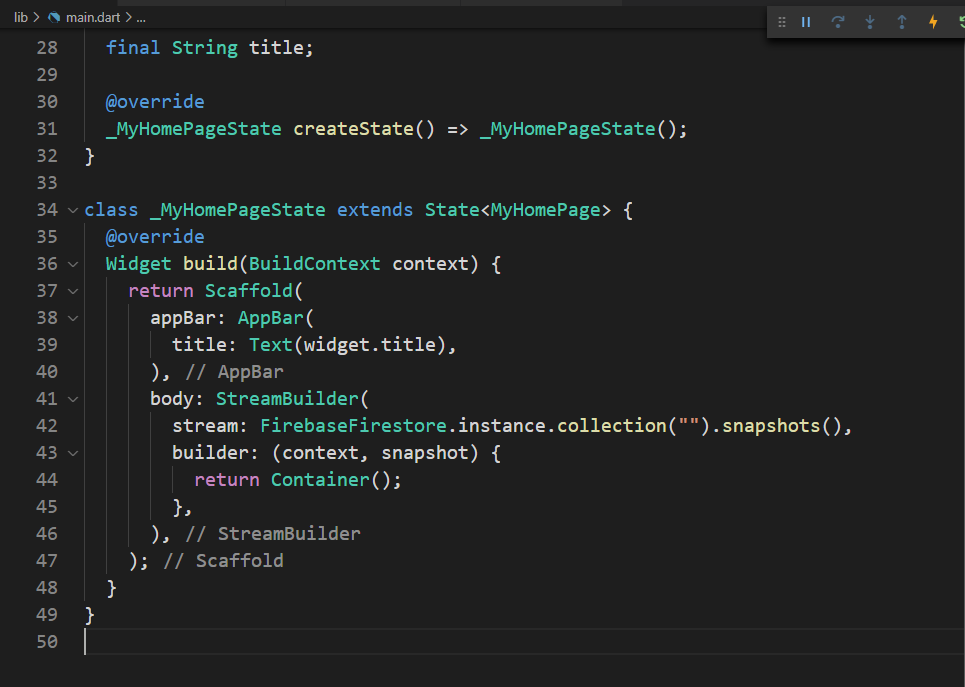
เมื่อ import เสร็จเราจะมาสร้าง StreamBuilder เพิ่อ connect กับ collection ใน firestore กัน
StreamBuilder( stream: FirebaseFirestore.instance.collection("").snapshots(), builder: (context, snapshot) { return Container(); }, )

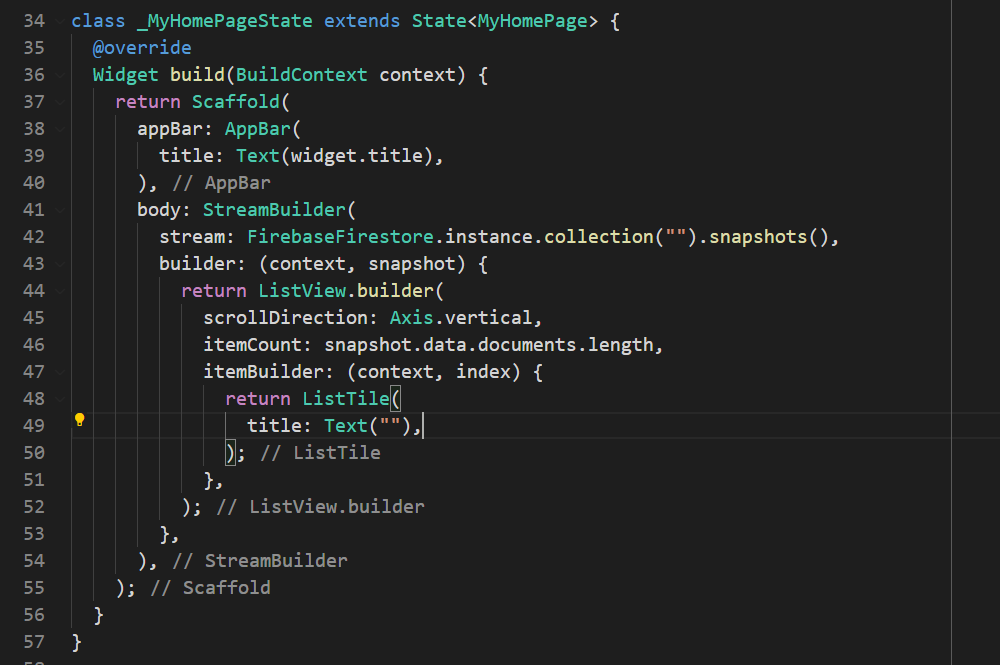
ในตัวอย่างนี้ผมจะทำ UI เป็น ListView แสดงรายการข้อมูลใน firestore นะครับ ก่อนอื่นก็สร้าง ListView ขึ้นมาก่อน
ListView.builder( scrollDirection: Axis.vertical, itemCount: snapshot.data.documents.length, itemBuilder: (context, index) { return ListTile( title: Text(""), ); }, )

จากโค้ดผมจะสร้าง listview ขึ้นมาเช็ตให้แสดงเป็นแนวตั้ง(scrollDirection: Axis.vertical,) เเละเเสดงจำนวนตามข้อมูลใน collection (itemCount: snapshot.data.documents.length) นั้นๆ
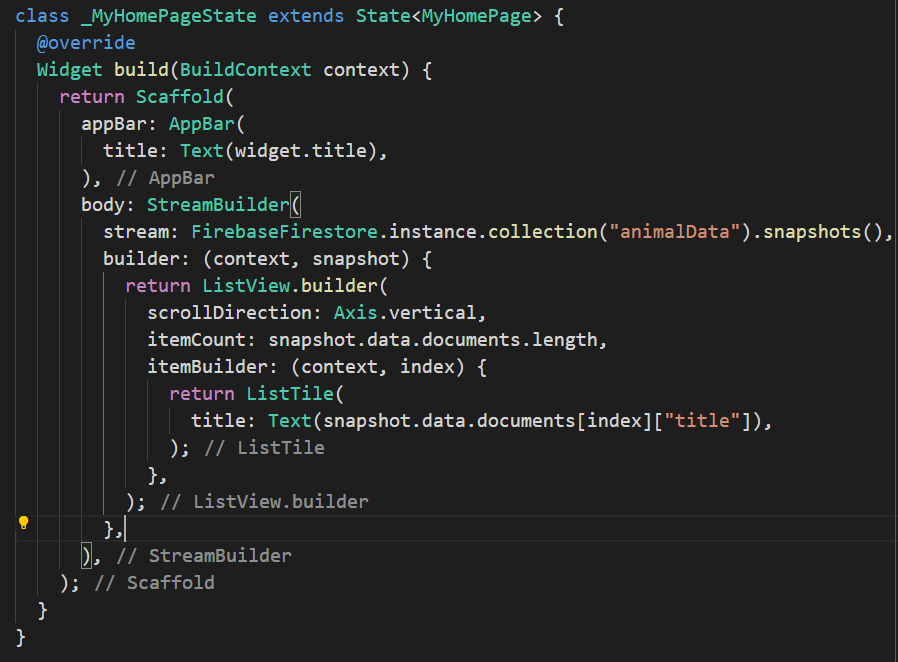
เมื่อโครงเราเสร็จแล้วให้นำชื่อของ collection เเละ key ของข้อมูลมา map

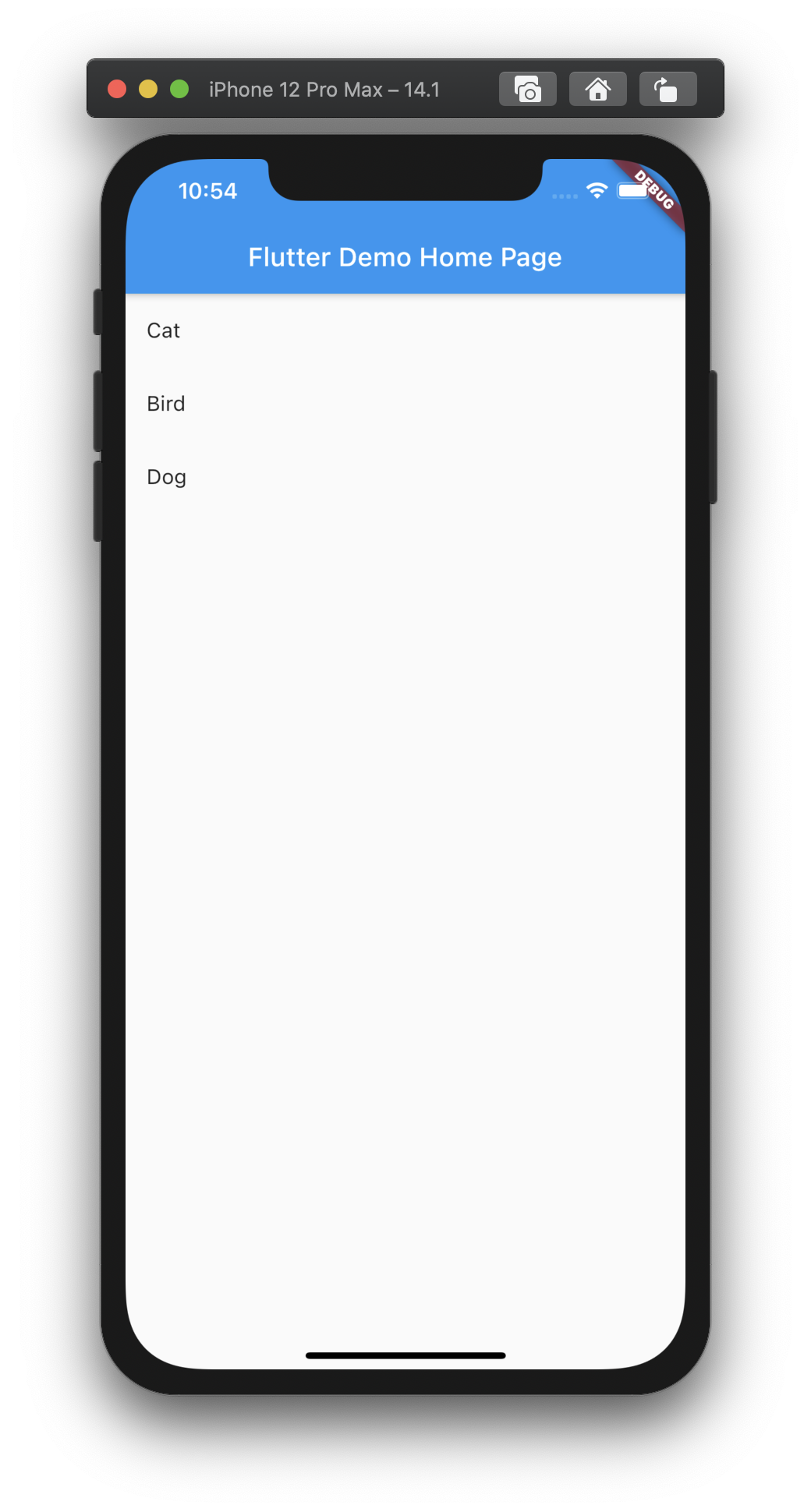
5. Run เลยครับ ก็จะได้ประมาณนี้

ก็ประมาณนี้ครับกับการสร้างแอพพลิเคชั่นติดต่อกับ Firebase Firestore ด้วย Flutter ก็จะเห็นว่าโค้ดจริงๆสั้นมาก เเละ hot reload ดีงามมากครับช่วยลดเวลาในการ run แอพจริงๆ แต่ในบางครั้งก็ยังมีอาการค้างอยู่บ้าง อย่างไรก็ฝากติดตามด้วยนะครับ บทความหน้าเราจะมาลองลงรายละเอียดเรื่อง UI กันนะครับบทความนี้จะเป็นเรื่องของการ set up สะส่วนใหญ่








