เมื่อ Google หันมาเอาจริงกับการจัดอันดับ SEO ด้วย Mobile First Index ผู้พัฒนาเว็บไซต์หรือเจ้าของเว็บไซต์จะทำอย่างไรไม่ให้เว็บไซต์ของคุณถูกลดอันดับจาก Google Google นั้นเป็นช่องทางหลักที่จะทำให้ลูกค้าหรือกลุ่มเป้าหมายเข้าถึงเว็บไซต์ได้นั้น แน่นอนว่าอันดับบน Google จึงเป็นสิ่งที่ผู้จัดทำเว็บไซต์ต้องให้ความสำคัญและตรวจสอบอย่างสม่ำเสมอ Mobile First Indexing คืออะไร…

ในการออกแบบ User interface สิ่งที่มีความสำคัญพอๆ กับความสวยงาม คือการที่ผู้ใช้เข้าถึงสิ่งที่เราออกแบบ การทำความเข้าใจถึงพื้นฐานการรับรู้ข้อมูลของมนุษย์จึงมีความจำเป็น โดยหลักการง่ายๆ ที่จะช่วยเพิ่มประสิทธิภาพให้งานออกแบบคือ “Principle design”
หากพูดถึง Principle design นักออกแบบหลายคนอาจจะรู้จัก หรือเคยได้ยินมาบ้างเพราะมันคือหลักการในการออกแบบที่ช่วยให้เข้าใจธรรมชาติในการรับรู้ข้อมูลและจำแนกประเภทของสมองมนุษย์ ยกตัวอย่างง่ายๆ เช่นการที่เรานำสิ่งของที่หน้าตาคล้ายๆ กันนำมาวางไว้ใกล้กัน
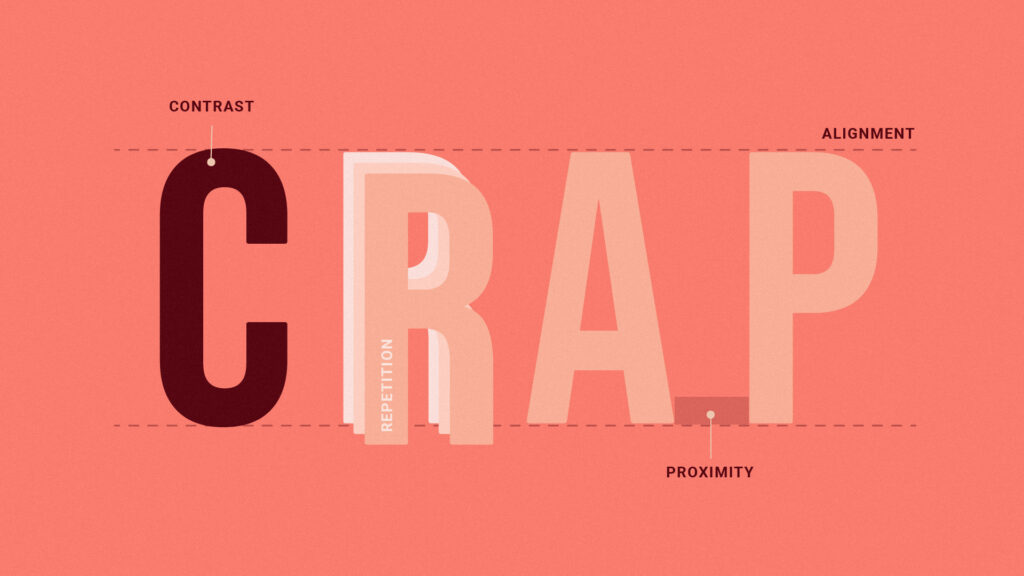
โดยหลัก Principle design แบ่งเป็น 4 ข้อสำคัญคือ Contrast, Repetition, Alignment และ Proximity หรือจำตัวย่อง่ายๆ คือ C.R.A.P.
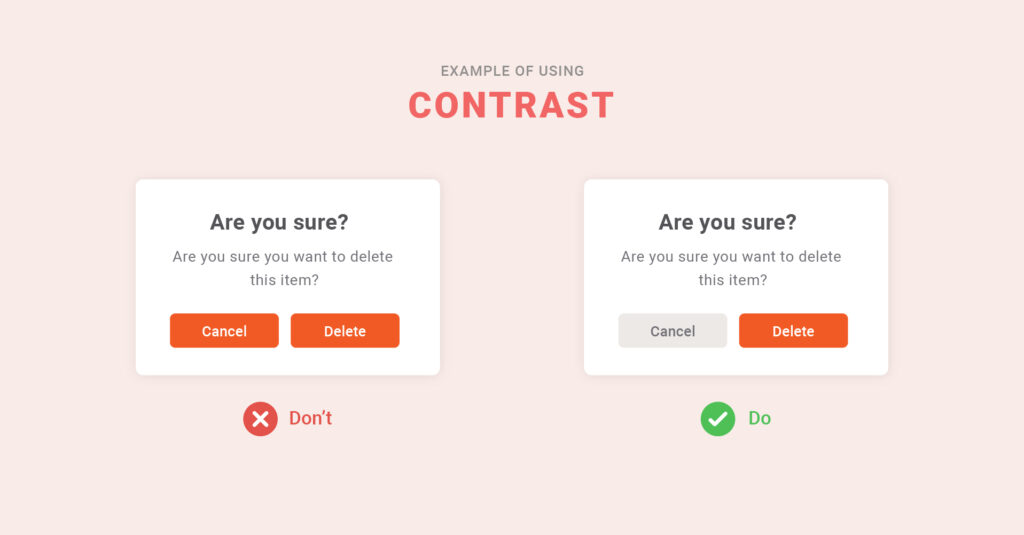
1. Contrast ความแตกต่าง
คือการแบ่งยกข้อมูลด้วยความแตกต่าง โดยความแตกต่างในที่นี้ไม่ใช่แค่สีเพียงอย่างเดียว แต่รวมถึง ขนาดที่แตกต่างกัน รูปทรงที่แตกต่างกัน เป็นต้น เมื่อใช้ความแตกต่างในการแบ่งแยกข้อมูลแล้ว จะส่งผลต่อลำดับความสำคัญในการอ่าน ทำให้เราเลือกได้ว่าจะให้ผู้ใช้งานเห็นสิ่งไหนเป็นอย่างแรก และเห็นสิ่งไหนเป็นอย่างถัดมา
(ภาพตัวอย่างการนำ Contrast มาใช้ในการออกแบบ Ui)
2. Repetition การทำซ้ำ
การทำซ้ำในที่นี้คือการทำซ้ำของเน้ือหา ทำให้ผู้ใช้งานไม่ต้องเรียนรู้ใหม่เมื่อเจอรูปแบบการจัดวางที่คล้ายๆ กัน ก็จะเข้าใจได้ว่ามันมีการใช้งานที่เหมือนกัน หรือจะนำ Repetition มาใช้ในการแบ่งกลุ่ม เช่นของที่มีหน้าตาเหมือนกัน เมื่อนำมาเรียงไว้ด้วยกัน ผู้ใช้จะเข้าใจได้ว่ามันคือหมวดหมู่เดียวกัน

(ภาพตัวอย่างการนำ Repetition มาใช้ในการออกแบบ Ui)
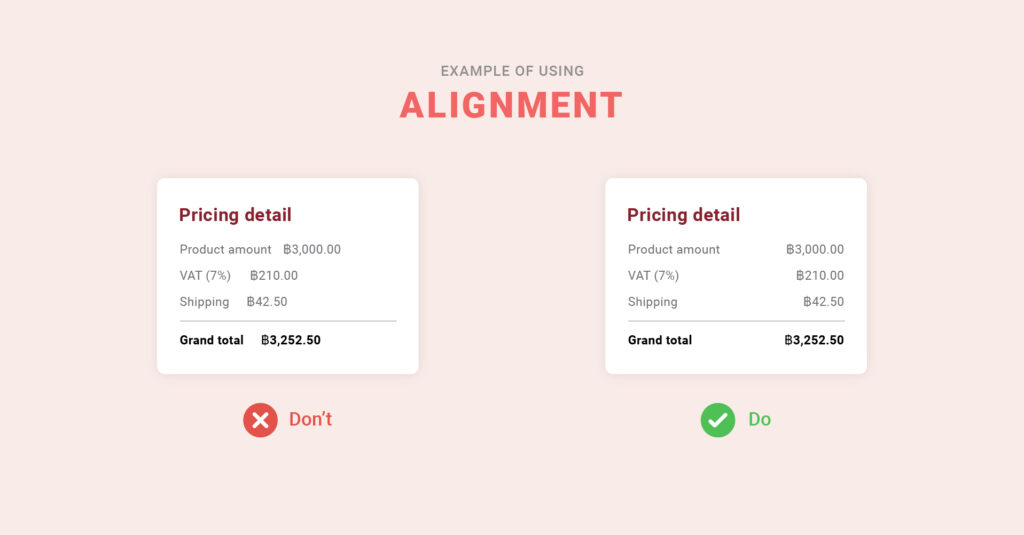
3. Alignment ตำแหน่งการจัดวาง
ส่งผลต่อความเป็นระเบียบ ความสบายตา และความเชื่อมโยงกันของเนื้อหาโดย Alignment จะเป็น สิ่งแรกๆ ที่ผู้ใช้งานรู้สึกได้ เมื่อมีการเปลี่ยนแปลง เมื่อจัดวางเนื้อหาในระนาบเดียวกัน ผู้ใช้จะเข้าใจได้ว่าเนื้อหานี้มีความเชื่อมโยงกัน

(ภาพตัวอย่างการนำ Alignment มาใช้ในการออกแบบ Ui)
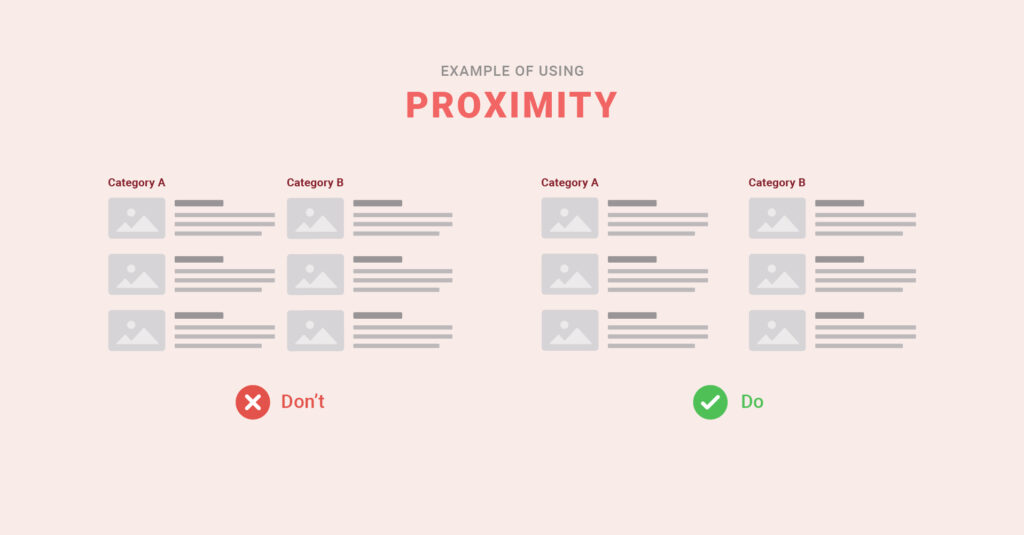
4. Proximity – การจัดกลุ่มข้อมูล
คือการจัดวางองค์ประกอบของข้อมูล โดยข้อมูลที่มีความเชื่อมโยงกันควรจัดให้เป็นกลุ่มก้อนเดียวกัน จะช่วยให้ข้อมูลในหน้าเว็บไซต์ หรือแอปพลิเคชั่นที่เราออกแบบมีความซับซ้อนน้อยลง และมีการแบ่งหมวดหมู่ชัดเจนขึ้น

(ภาพตัวอย่างการนำ Proximity มาใช้ในการออกแบบ Ui)
เพียงแค่เราออกแบบโดยอ้างอิงหลัก Principle design จะช่วยให้งานออกแบบของเรามีประสิทธิภาพมากขึ้น ดูดีขึ้นด้วยการจัดกลุ่ม และจัดลำดับข้อมูล