เมื่อการแข่งขันด้าน AI ในการทำการตลาดมีความเข้มข้นเท่าไหร่ แต่ละบริษัทผู้ให้บริการด้านเทคโนโลยีก็ยิ่งต้องเร่งพัฒนา AI ของตัวเองเพื่อเพิ่มขีดความสามารถในการให้บริการลูกค้ามากขึ้น และครั้งนี้ถือเป็นอีกหนึ่งก้าวสำคัญของบริษัท คลิกเน็กซ์ เทคโนโลยี จำกัด เพราะ Chatcone ของเรา คว้ารางวัล AI Empower ระดับ Platinum ในงาน MarTech…

ในปี 2019 นั้น Apple ได้ประกาศเปิดตัว framework ตัวใหม่ขึ้นมาเรียกว่า SwiftUI ซึ่งก่อนหน้าที่จะมี SwiftUI นั้นเวลาที่นักพัฒนาจะสร้างหน้าตา UI ของแต่ละแอพลิเคชั่นขึ้นมานั้น จะมีแค่สองตัวเลือกในการพัฒนาก็คือ จะเลือกใช้ Storyboards หรือ จะเขียน UI ด้วย Code ล้วนๆไปเลยซึ่งถ้าเขียนด้วย Code ไปเลยนั้นก็ต้องเขียน Code ส่วน UI เยอะกว่าการทำงานด้วย Storyboard อยู่มาก
ทั้งสองตัวเลือกนี้ได้มีการถกเถียงกันในหมู่นักพัฒนาว่าจะใช้ตัวไหนดีในการพัฒนาแอพพลิเคชั่น ซึ่งApple ก็ได้ทำการตอบโจทย์ปัญหาส่วนนั้นของเหล่านักพัฒนาโดยการเปิดตัว SwiftUI ที่เป็น Framework ตัวใหม่ขึ้นมาแทน

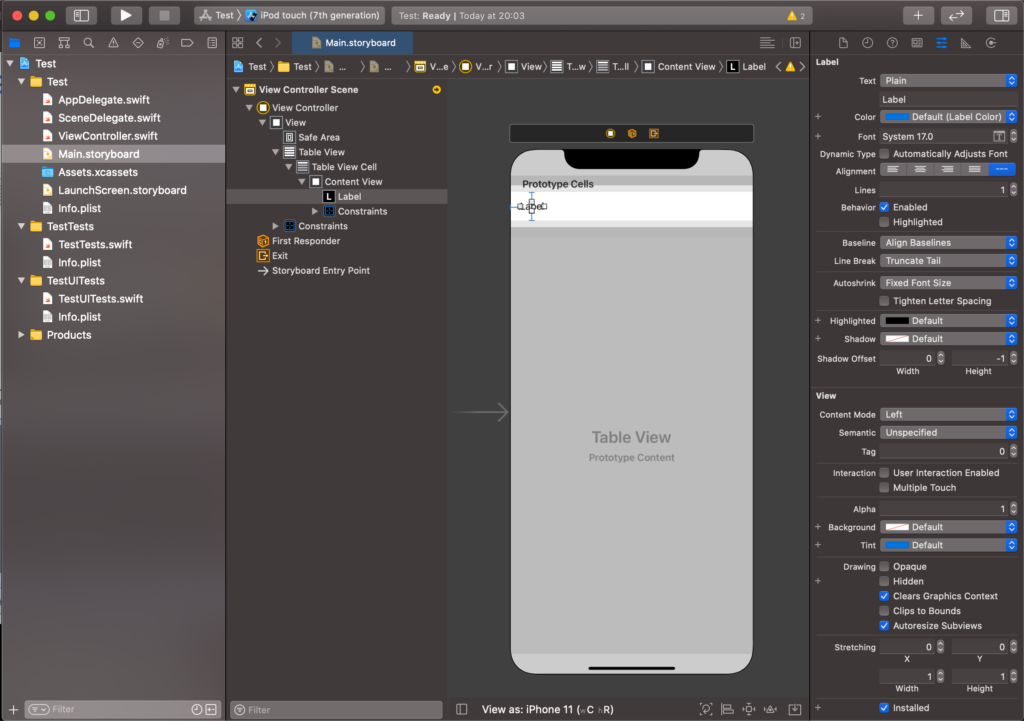
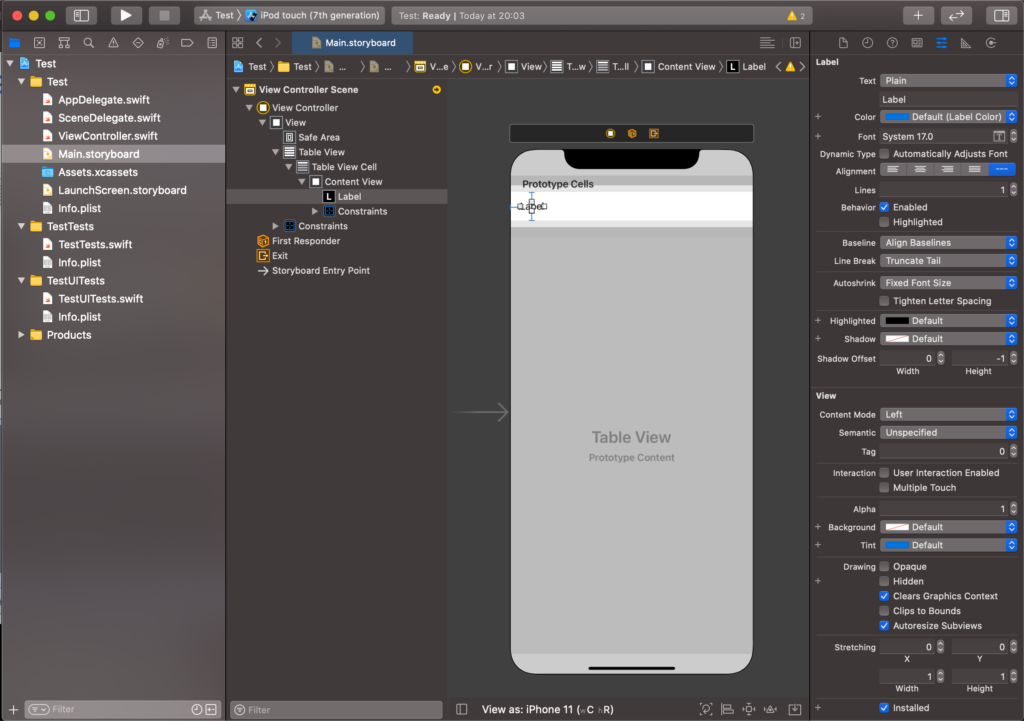
Storyboard ใน Xcode
SwiftUI คืออะไร ?
SwiftUI คือ framework สำหรับสร้าง UI ข้ามแพลตฟอร์ม Devices ของ Apple (iOS, watchOS, macOS และ tvOS) โดยที่ใช้ภาษา Swift แบบ Declarative ในการเขียน นั้นหมายความว่าจะทำให้การเขียน Code ตรงส่วนของ UI นั้นสามารถเขียนและอ่านได้ง่ายขึ้น รวมถึงใช้เวลาในการเขียน Code ได้น้อยลงอีกด้วย

ตัวอย่างการใช้ Swift UI ทำ ListView
SwiftUI นั้นมาพร้อมกับ Feature เด่นอีกตัวนั้นก็คือการ Preview ตัวแอพพลิเคชั่นที่เราได้ทำการวางไว้ โดยที่ไม่ต้องทำการ Run แอพพลิเคชั่นหรือ Build แอพขึ้นมา ซึ่งมันสารมารถเปลี่ยน UI ตาม Code ที่เราได้เขียนไว้ให้อย่างอัติโนมัติเช่น ถ้าเรามีการแก้ Text จาก Welcome เป็น Hello เราเพี่ยงแค่กด Save Code ตรงจุดนั้นตัว Preview ก็จะเปลี่ยนตาม Text ที่เราแก้ตามทันที

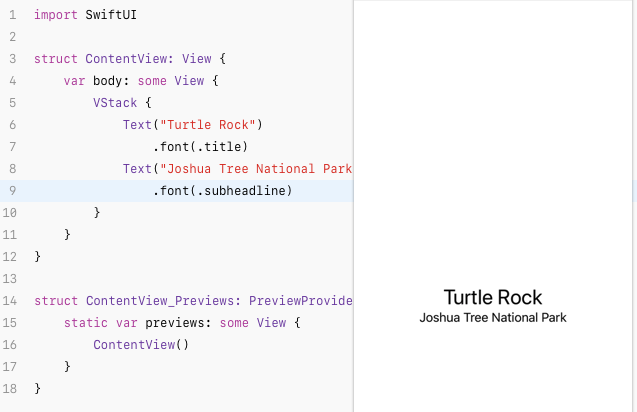
ตัวอย่างการใช้ SwiftUI เขียนข้อความ
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text(“Turtle Rock”)
.font(.title)
Text(“Joshua Tree National Park”)
.font(.subheadline)
}
}
}struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Code Reference (Apple, https://developer.apple.com/tutorials/swiftui/creating-and-combining-views)
SwiftUI ใช้ได้กับทุกแพลตฟอร์มของ Apple Devices
ข้อดีของ SwiftUI อีกอย่างหนึ่งก็คือ เราสามารถใช้ SwiftUI เขียนแอพพลิเคชั่นได้ทุกแพลตฟอร์มของ Apple Devices เลยไม่ว่าจะเป็น iOS, watchOS, macOS และ tvOS ได้เลย ซึ่งแต่ก่อนหน้านี้ถ้าจะเขียนแอพพลิเคชั่นบนแพลตฟอร์มอื่นๆ ต้องสร้าง เป็น Project แยกสำหรับแพลตฟอร์มนั้นๆไปเลย

SwiftUI นั้นเขียน Code แบบ Declarative
Declarative คือหนึ่งในรูปแบบการเขียนโปรแกรมที่ เอาไว้กำหนด โครงสร้าง, สไตล์การเขียน, วิธีการออกแบบ, จัดระเบียบ ของการเขียน Code ซึ่งการเขียนโปรแกรมแบบ Declarative นั้นจะเขียนโปรแกรมในรูปแบบที่โฟกัสไปที่ “WHAT(อะไร)” คือเราจะสนใจแค่ว่าโปรแกรมต้องทำอะไร โดยไม่ลงไปถึงรายละเอียดวิธีการทำงาน
ยกตัวอย่างเช่น
การทำสเต็กหมู Pork Chop แบบ Declarative
อย่างที่เราได้อธิบายไปเบื้องต้นนั้นว่า Declarative นั้นจะสนใจแค่ว่าเราต้องการ “อะไร” ซึ่งในที่นี้ก็คือ สเต็กหมู Pork Chop สิ่งที่เราต้องทำในแบบ Declarative ก็คือ
1. ไม่ต้องรู้ว่าสเต็กหมู Pork Chop ทำยังไง รู้แค่ว่าเราต้องการ สเต็กหมู Pork Chop มีมันเยอะๆ ใส่พริกไทยเยอะๆ ใส่เฟรนฟราย กับ ราดซอสเยอะๆ
แค่นี้สำหรับการทำสเต็กหมู Pork Chop แบบ Declarative
คือเราจะสนใจแค่ว่าเราต้องการ “อะไร” และรู้แค่ว่าต้องใส่ “input” รูปแบบไหนเข้าไปถึงจะได้ ผลลัพธ์ที่ต้องการออกมา ซึ่งในทีนี้รูปแบบของ “input” ก็คือเงิน ส่วนผลลัพธ์ที่เราต้องการก็คือ สเต็กหมู Pork Chop
เครื่องมือที่ใช้ในการเขียน
- Xcode Version 11 ขึ้นไป
- macOS Catalina 10.15 ขึ้นไป
ข้อดีของ SwiftUI
1. เรียนรู้ได้ง่าย Code ที่ใช้เขียนไม่ซับซ้อนและอ่านได้ง่าย
2. มี Feature Preview ที่ช่วยเพิ่มความรวดเร็วในการเขียน Code แก้ไข UI ได้ง่าย
3. รองรับ Platform ทุกอย่างที่เป็น Apple ไม่ว่าจะเป็น iOS, iPadOS, WatchOS, MacOS, และ TvOS
4. เขียน Code เป็นแบบ Declarative ทำให้การ Code สั้นกระชับและอ่านได้ง่ายกว่าเดิม
5. ไม่ต้องกลัวว่า App จะ Crash เมื่อลืมลิงค์ Outlet ตาม Storyboard ที่ได้ทำการประกาศค่าไว้
6. หมดปัญหาเรื่อง Autolayout ยุ่งยากบน Storyboard เพราะ SwiftUI มีFeature ให้ใช้เบื้องต้นในการออกแบบต่างๆเยอะมาก เช่น HStack, VStack, ZStack, Groups, Lists และ อื่นๆ
7. หมดปัญหาเรื่อง Storyboard Conflict เมื่อมีการทำงานร่วมกันบน Source Control
เนื่องจาก Storyboard นั้นถ้าเกิด Conflict กันขึ้นมาเวลาแก้นั้นจะแก้ได้ยากมากเพราะไฟล์ Storyboard แต่ถ้าหันมาใช้ SwiftUI จะไม่มีการใช้ Storyboard เพราะทุกอย่าเขียนด้วย Code ทำให้เวลาแก้นั้น แก้ได้ง่ายกว่าค่อนข้างมาก
ข้อเสียของ SwiftUI
1. ต้องเขียนบนแอพพลิเคชั่นที่รองรับ iOS 13 ขึ้นไปเท่านั้น ถ้าต้องการเขียนให้รองรับต่ำกว่า iOS 13 จะไม่สามารถใช้งานได้
2. เป็น Framework ที่ค่อนข้างใหม่ทำให้เมื่อเจอปัญหาจะหาความช่วยเหลือได้ยากจากแหล่งข้อมูลต่างๆ เช่น Stackoverflow, raywenderlich หรือ AppCoda
3. การปรับแต่ง UI ที่ทำงานซับซ้อนยังทำไม่ได้หรือทำได้ค่อนข้างยากอยู่เช่น ยังไม่มี CollectionView ทำให้การเขียน UI ที่เป็นแบบ Grid ช่องตารางนั้นเขียนได้ค่อนข้างยาก
สรุป
SwiftUI คือ framework สำหรับสร้าง UI ข้ามแพลตฟอร์ม Devices ของ Apple (iOS, watchOS, macOS และ tvOS) โดยที่ใช้ภาษา Swift แบบ Declarative ในการเขียน ซึ่ง Code ที่เขียนไม่ซับซ้อนและอ่านได้ง่าย แต่เนื่องจาก SwiftUI นั้นเป็น framework ที่ค่อนข้างใหม่ทำให้ยังไม่เหมาะที่จะนำไปใช้กับโปรเจคที่มีการวาง UI ค่อนข้างซับซ้อนหรือโปรเจคที่ยังต้องรองรับ iOS ที่ต่ำกว่าเวอร์ชั่น 13 อยู่
SwiftUI จะเหมาะกับพวก โปรเจคที่มี UI ที่ไม่ซับซ้อนมากและถ้ายิ่งเป็นโปรเจคที่ต้องทำหลายๆแพลตฟอร์มของ Apple Devices ด้วยแล้ว จะช่วยลดเวลาในการทำงานได้มากขึ้นไปอีก เนื่องจาก SwiftUI สามารถเขียนให้รองรับได้ทุกแพลตฟอร์มของ Apple Devices ได้เลยทีเดียว








